
という疑問を解決する記事になります。
記事監修者:オザック
年収1000万超、Web開発を生業にしていて9年以上のフリーランスエンジニアのオザックです!
副業ブログで月10万円程度稼いでいて、以前は1500万UUのメディアを担当していた。
今回は、収益化ブログを含めた副業で300万円以上稼いでいる現役ブロガーの視点から
- 目次を設置すべき理由
- 目次を設置するメリット
- 目次を設置する3つの方法
- ワードプレスで使える目次プラグイン
- 目次機能があるワードプレスのテーマ
について解説します!
また、この記事の結論は次のとおりです。
ポイント
- ブログ記事には必ず目次を付けよう
- 目次があると読者ファーストな記事になる
- 目次はプラグインやテーマを使うのがおすすめ
この記事は3分で読み終えることができ、ブログ記事に目次を付けるべき理由を理解できます。
目次
結論:ブログ記事には必ず目次を設置しよう
結論として、ブログ記事を執筆するなら必ず目次を設置しましょう。
なぜなら、ブログ記事は読者ファーストを考えなければいけないからです。
例えば、目次がない記事を見たとき読者は次のように思います。


一方、ブログ記事に目次が設置されていれば、読者は次のような気持ちを抱くでしょう。


目次は、道筋を示す地図のようなものです。
地図がないのに目的地を目指すことはできません。
読者も地図がない状態で答えを探せないので、目次を設置して読みやすくすることが大切なのです。
また、読者が読みやすい記事にできれば、収益化としても効果を発揮します。
詳しくは以下の記事で解説しているので、ぜひ参考にしてみてください。
ブログの目次はいらない?設置する3つのメリット
ブログ記事に目次を設置する理由は、大きく分けて3つです
読者に読みやすさを与えること以外にも、いろんな側面のメリットがあります。
記事の上位表示にも欠かせない要素ですので、各項目をチェックしてみてください。
①ユーザーが見たい見出しに移動できる
目次には「アンカー」という、記事内を移動する機能が設けられています。
目次の中で気になる項目があれば、その項目をクリックするだけで、目的の項目にジャンプできるのです。
記事を読む読者によっては、記事全体だけではなく、一部の情報だけをチェックしたい人もいるでしょう。
目次の「アンカー」機能を使えば、読者ファーストな記事になるので、記事には必ず目次を設置してください。
②SEOとして有利になる
ブログ記事は、Googleが提供しているロボットの「クローラ」によって記事を評価します。
このとき、記事内に設置されたリンクなどをたどることが多く、内部リンク・アンカーを設置することで、クローラのチェックを手助けできます。
効率よくクローラがチェックできるブログは、品質の高い記事として評価されやすい傾向にあり、検索エンジンの上位表示に欠かせない「SEO対策」として効果を発揮します。
逆に、目次を設置せず記事内をめぐる効率が落ちてしまうと、品質の低い記事と判断されやすくなるので注意が必要です。
③アクセスアップを期待できる
前述したSEO対策を心がければ、上位表示されやすくなり、自然とアクセス数が増えていくでしょう。
アクセス数が増えていけば、連鎖的に記事の評価が高まっていくため、さらに高い閲覧数を獲得できるかもしれません。
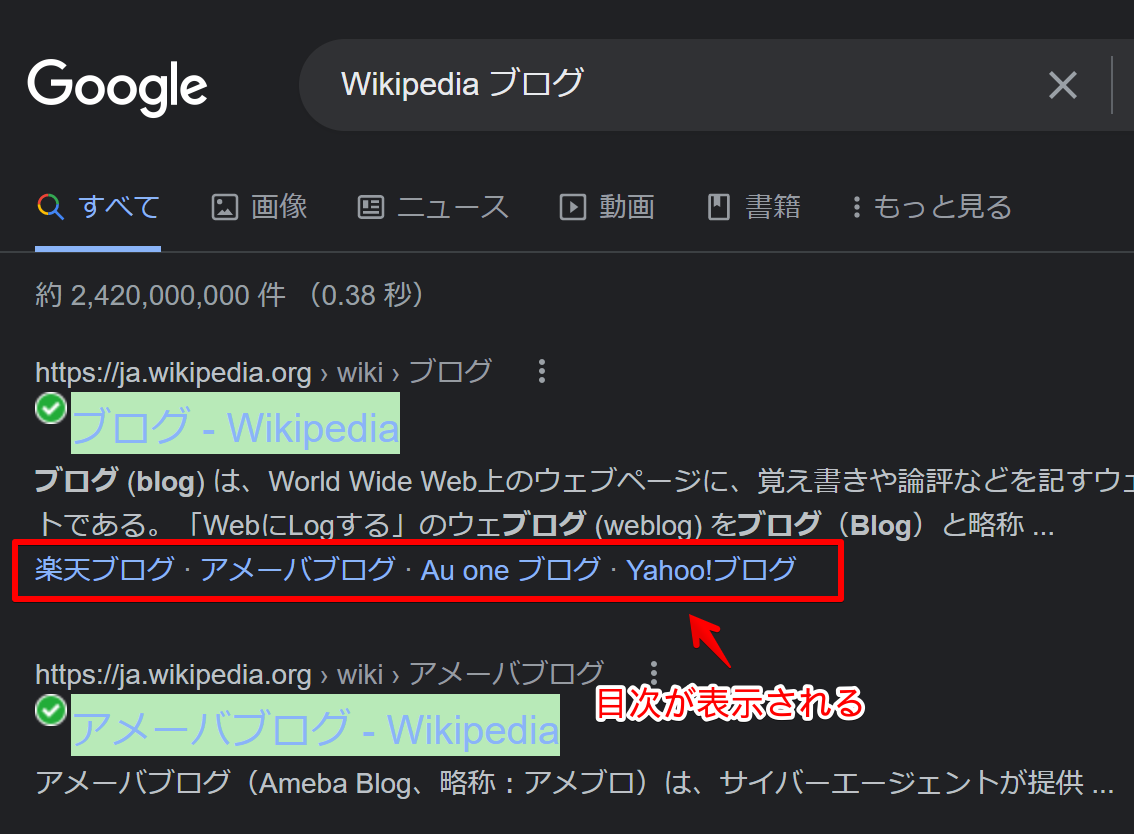
また、ブログ記事に目次を設置すると、検索結果に反映される場合があります。

上記の画像は「Wikipedia ブログ」の検索結果です。
赤囲みの項目のように、目次が項目として表示されるため、読者は記事内の情報を検索画面でチェックできます。
記事の概要がつかんだ読者は、自然と記事をクリックしてくれるでしょう。
ブログに目次を設置する3つの方法とメリット・デメリット

続いて、目次を設置する3つの方法と、各項目のメリット・デメリットについてご紹介します。
それぞれ異なる特徴を持っているので、自分のブログに合った方法で目次を導入してみてください。
- 自作
- プラグイン
- テーマ
①目次を自作する【HTML/CSSの編集】
HTMLやCSSといったマークアップ言語を使える人は、目次を自作できます。
表示方法や配置、カラーを自由に変更できるため、オリジナルの目次を作成可能です。

メリット:オリジナルの目次を作成できる
自作するメリットは次のとおりです。
自作するメリット
- 他のブログとは違う目次にできるため、読者の目に留まりやすい
- デザインできる人ならキャラクターを埋め込むなどクオリティの高い目次にできる
- ブログデザインにあわせた目次を作り出せる
プログラミング言語に比べて、マークアップ言語は初心者でも覚えやすいのが魅力です。
オリジナルの目次を設置したい方は勉強してみてはいかがでしょうか。
独学での勉強方法を知りたい方は、こちらの記事もチェック!
デメリット:中級者~上級者向けである
オリジナルの目次を作成できる一方、次のようなデメリットがあります。
自作するデメリット
- 目次の準備に時間がかかる
- エラーチェックが必要
- 言語自体は初心者向けだが、ブログに反映するのは中級者~上級者向け
- バージョンアップのたびに調整が必要
マークアップ言語を覚えるのは比較的簡単ですが、勉強を苦手とする人にはおすすめしません。
また、知識を付けたうえで触らなければ、間違って違うデータを消してしまうこともあるので、慣れてから操作することをおすすめします。
②プラグインを導入する
ワードプレスをご利用中の方がいるのなら、プラグインを導入することで目次を簡単に設置できます。
事前に準備された目次レイアウトを利用できるため、プラグイン導入以外、操作は不要です。



メリット:簡単に導入できる
プラグインを利用するメリットは次のとおりです。
プラグインのメリット
- 今利用しているワードプレスにそのまま追加できる
- ほとんどのプラグインが無料で利用できる
- 導入に3分もかからない
プラグインの導入はとにかく簡単です。
今現在、ワードプレスを利用している方は、ぜひ導入を検討してみてください。
デメリット:デザインがブログテーマに合わない場合がある
簡単に導入できるプラグインですが、次のデメリットがあります。
プラグインのデメリット
- 目次のデザインが決まっていて自由度が低い
- ブログデザインとギャップが出てしまう恐れがある
目次のプラグインは、すでにデザインされたものを導入するため、あとから書き換えるのが困難です。
中にはブログデザインとギャップが出てしまう目次レイアウトもあるので、導入前にチェックすべきです。
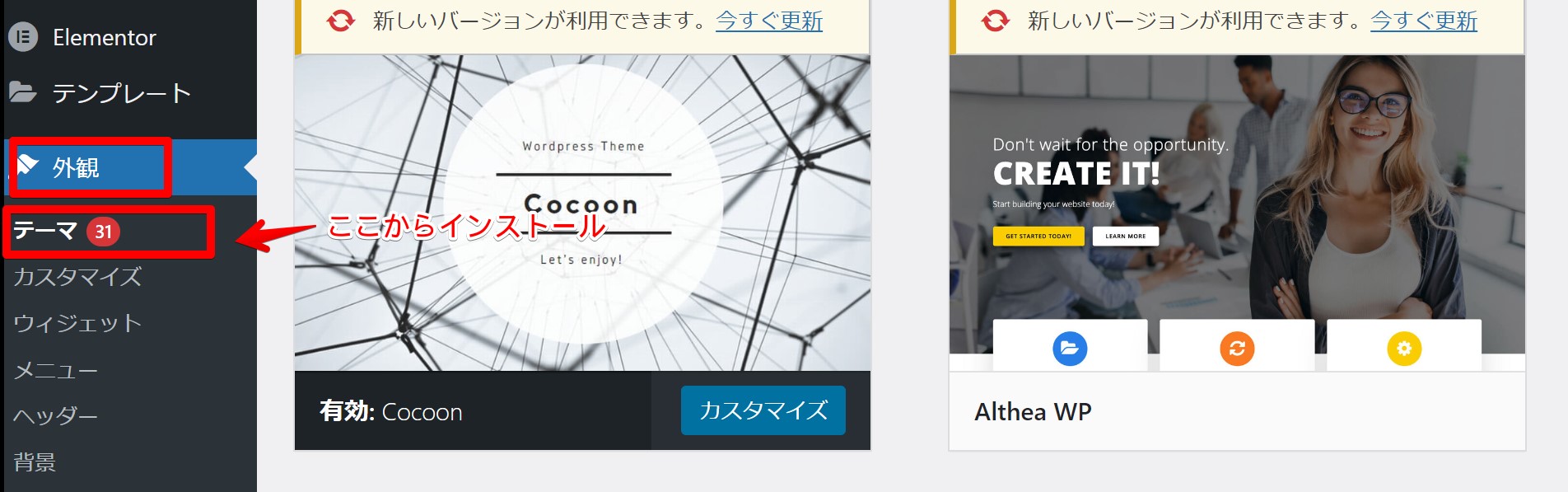
③目次機能のあるテーマを利用する
ワードプレスをお使いの方で、テーマの変更を検討しているなら、目次機能があるテーマを利用してみてはいかがでしょうか。



メリット:テーマ選びと同時に導入できる
目次機能付きのテーマを利用するメリットは、次のとおりです。
テーマのメリット
- テーマを導入するだけで自動で目次が設置される
- テーマに合うデザインが採用されている
テーマを設定すれば、自動で目次が表示されます。
手間なく設置できるので、初心者におすすめの設定方法ではないでしょうか。
デメリット:目次に対応しているテーマが限られている
初心者にもおすすめのテーマに含まれる目次機能ですが、次のようなデメリットがあります。
テーマのデメリット
- テーマを変えると機能自体がなくなる
- 変更の自由度が低い
- 目次に対応するテーマが限られている
便利かつ簡易性が高い一方、既定の設定しか使えないので注意してください。
ワードプレスで使える便利な目次プラグイン2選
ワードプレスをお使いなら、追加機能として次の目次プラグインを導入してみましょう。
- Table of Contents Plus
- easy Table of Contents
現在利用しているテーマに追加できるため、導入の手間がかかりません。
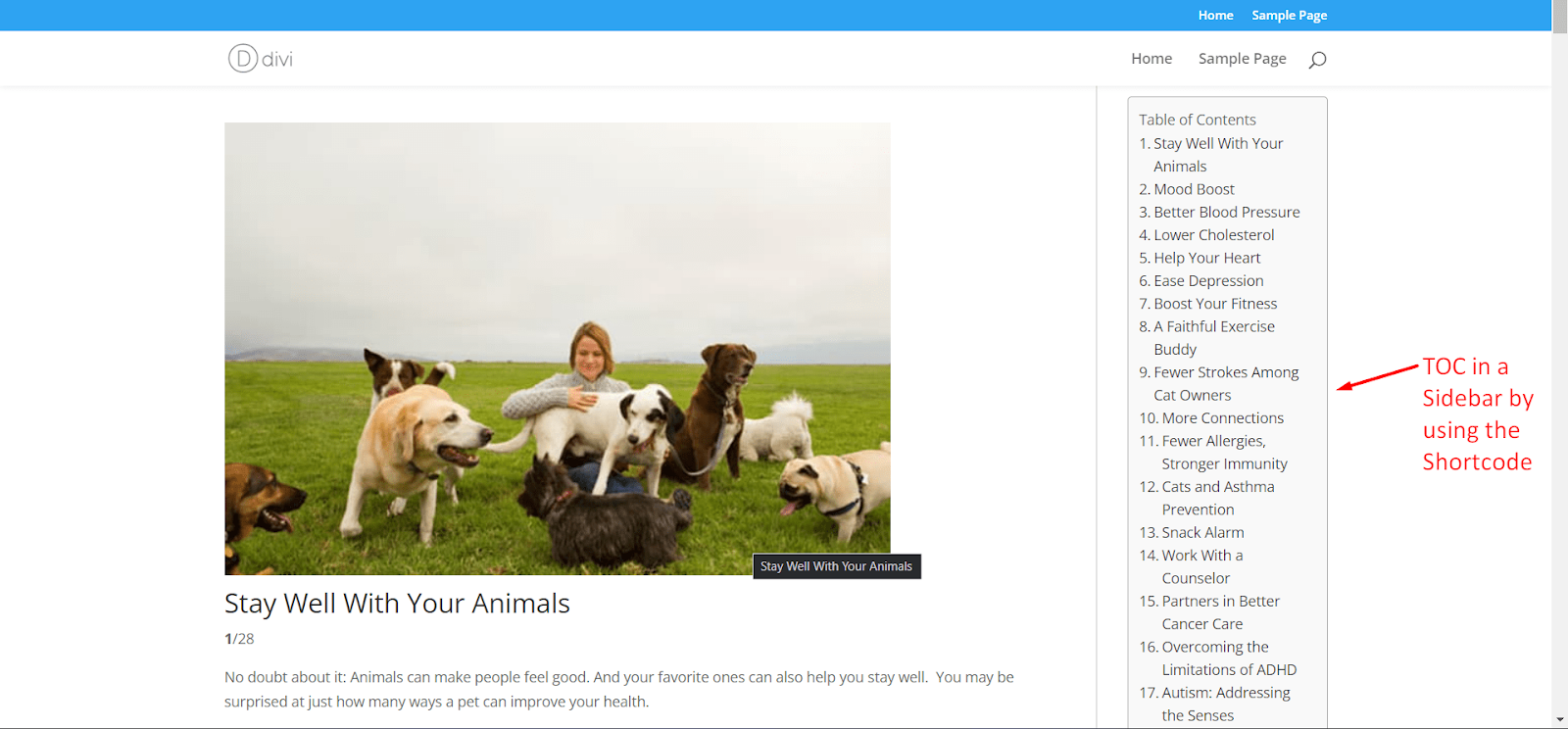
①Table of Contents Plus
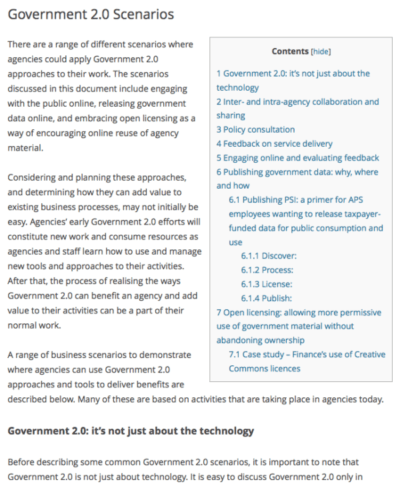
Table of Contents Plusは、以下の画像のように、シンプルな目次を設定できるプラグインです。

出典:Table of Contents Plus ダウンロードページより
見出しの順番にあわせて、頭に番号を割り振ってくれるため、読者が理解しやすい目次を準備できます。
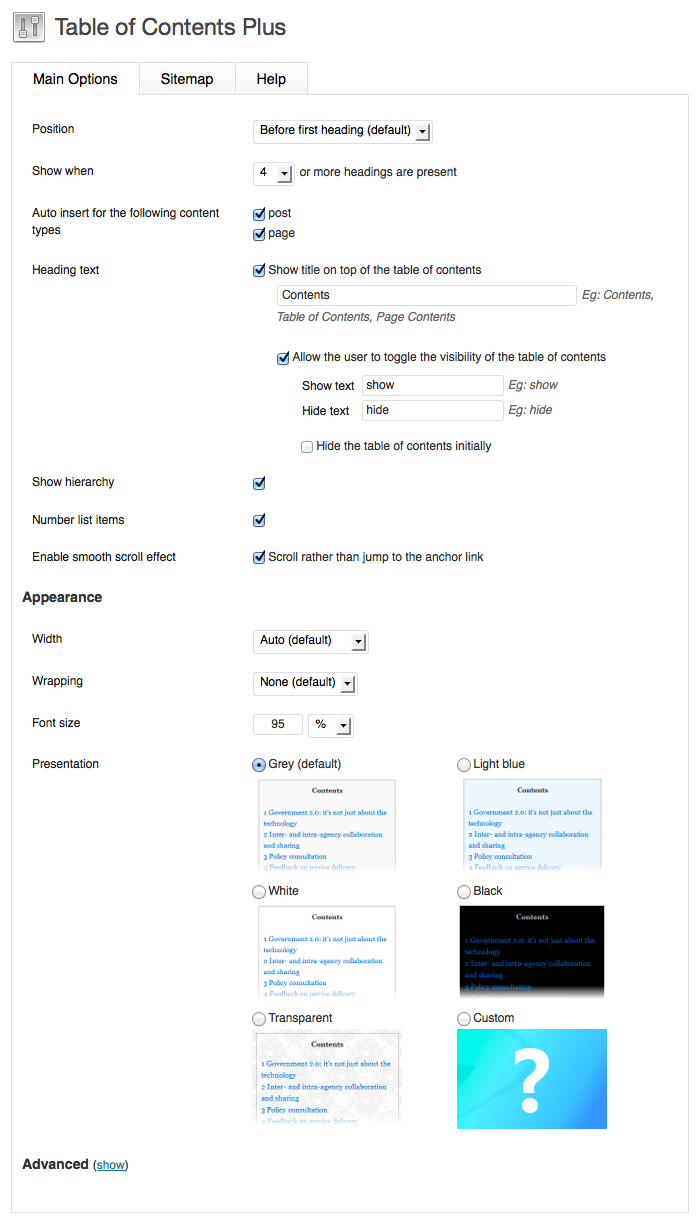
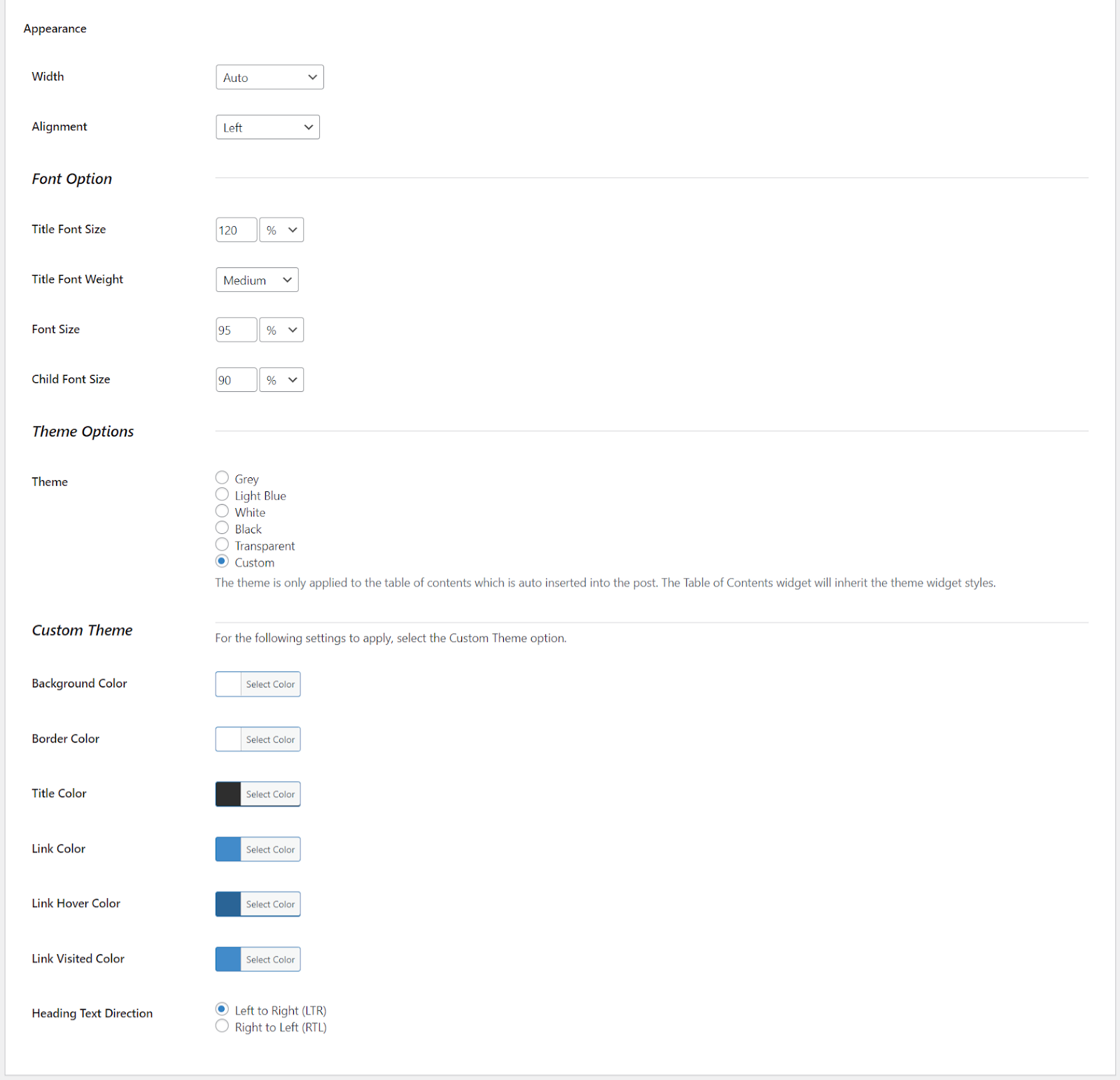
また、以下の画像のように、目次設定を少し調整できるので、ブログデザインにあわせた色味を調整できるのが魅力です。

出典:Table of Contents Plus ダウンロードページより
②easy Table of Contents
easy Table of Contentsは、表示に関するシンプルなカスタマイズに対応した目次プラグインです。

出典:Table of Contents Plus ダウンロードページより
設定した見出しにあわせて自動で目次が生成される便利なプラグインです。
また、設定ページではカラー、サイズ、表示方法を簡単にカスタマイズできます。

出典:Table of Contents Plus ダウンロードページより
目次機能のあるワードプレステーマ4選
目次機能が搭載されているワードプレステーマは、次の2つから選択できます。
- SWELL
- Cocoon
- Affinger6
- STORK19(ストーク)
どのテーマもデザインをカスタマイズできるので、導入してみてはいかがでしょうか。

必ずこのテーマである必要はないので、テーマを変えずに目次だけ設置したい方は「ワードプレスで使える便利な目次プラグイン2選」をチェックしてみてください!
①SWELL

SWELLは、ブログ運営を効率化してくれる分析機能や、記事内の表現方法を多彩にしてくれる有料ブログテーマです。
多機能性が魅力であり、初期機能として目次設定が用意されています。

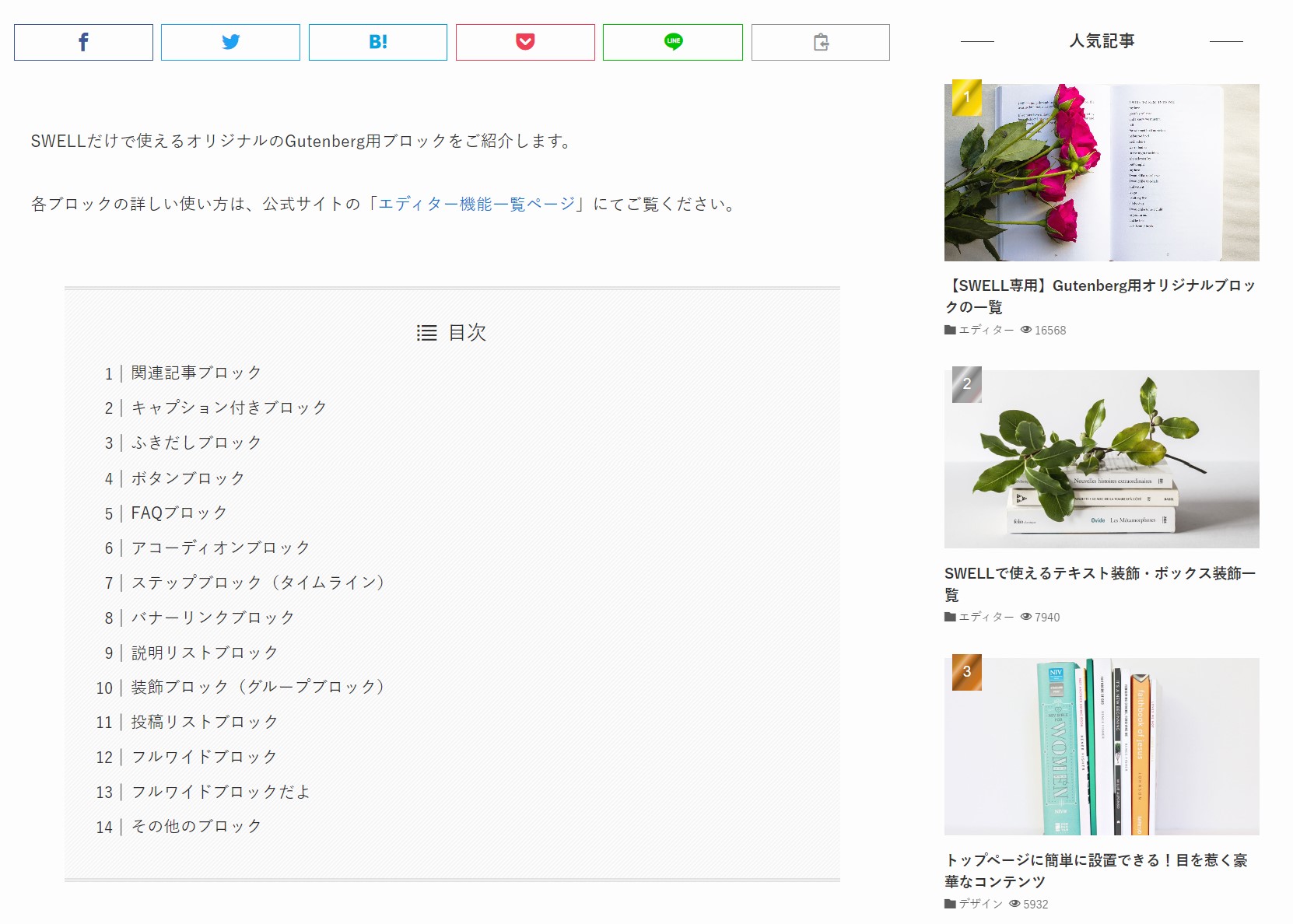
利用するテーマデザインによって、種類豊富な目次デザインが反映されるので、おしゃれなデザインを見つけてみましょう。
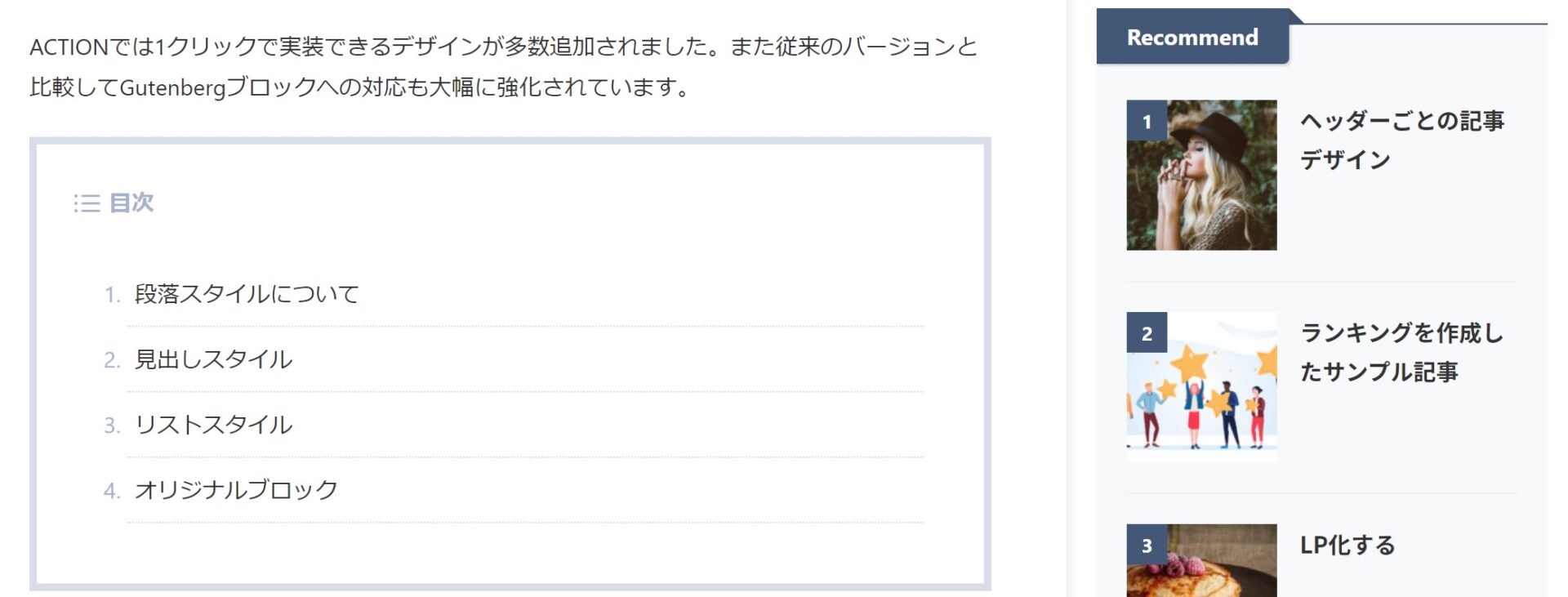
②Cocoon

Cocoonは、シンプルなデザインが人気を集める無料ブログテーマです。
無料でありながら充実したSEO対策やカスタマイズ性を兼ね備えたテーマであり、初期機能として目次機能が導入されています。

画像からも分かるように、目次上部に開閉ボタンが用意されています。
目次が長い場合には、読者の手によって目次を閉じることもできるため、読者ファーストな記事を生み出せます。
③Affinger6

Affinger6は、収益化ブログにおすすめの機能が揃った人の有料ブログテーマです。
カスタマイズ性に優れており、デザインのバリエーションが豊富なので、おしゃれなブログを作りだせます。

画像のように、シンプルかつ見やすい目次を好きな位置に挿入できます。
目次が枠囲みされていることから、本文と目次の境界が分かりやすく、読者に読む負担をかけにくいのが特徴です。
Affinger6のテーマについて詳しく知りたい方は、こちらの記事をチェック!
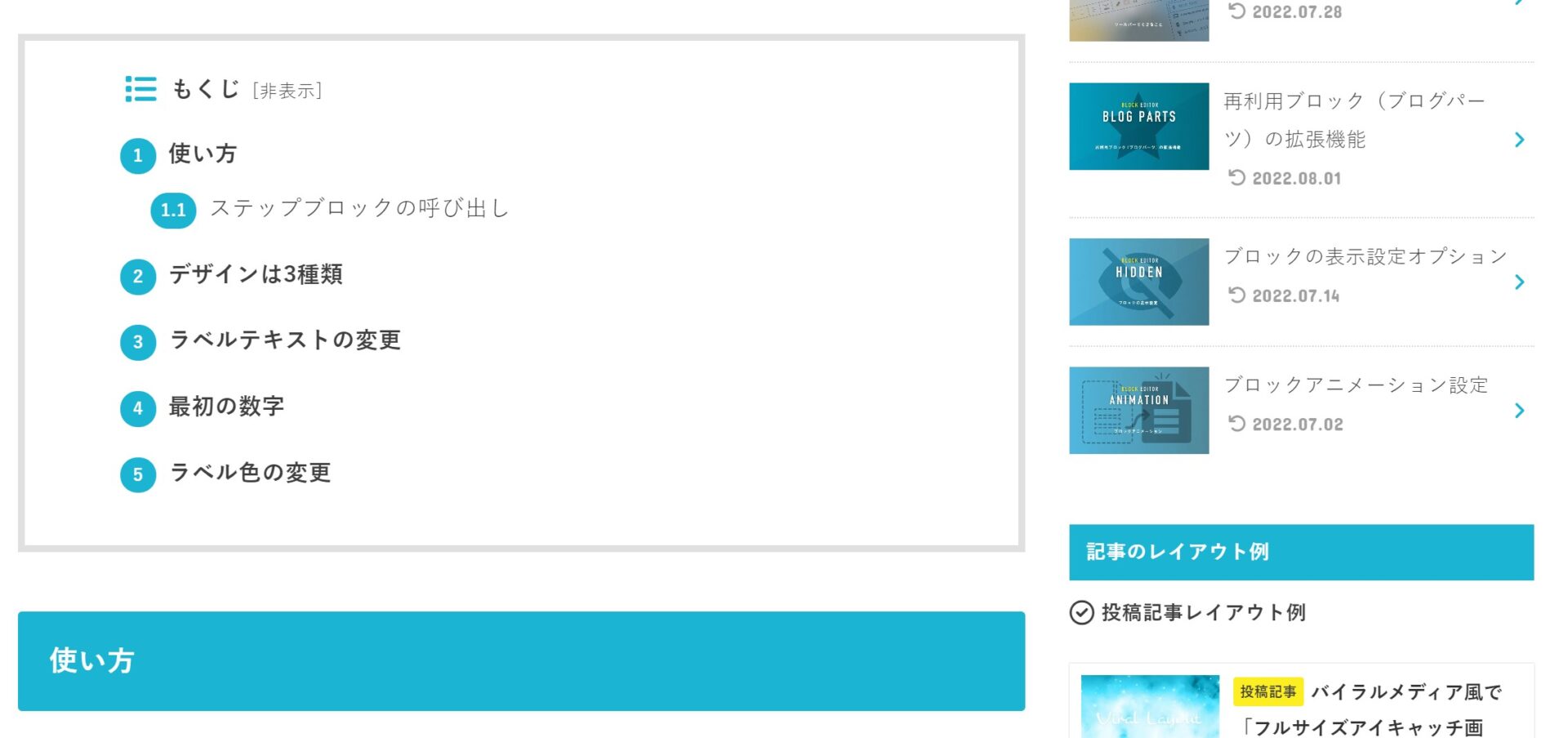
④STORK19(ストーク)

STORK19(ストーク)は、モバイル読者の読みやすさを追求した有料ブログテーマです。
かわいい雰囲気のテーマが豊富に用意されており、統一感のとれたブログを簡単に作りだせます。

画像のとおり、表示される目次は、テーマカラーにあわせて自動で用意されます。
かなり見やすい目次を準備できるため、導入候補として検討してみてはいかがでしょうか。
STORK19(ストーク)のテーマについて詳しく知りたい方は、こちらの記事をチェック!
これからブログを始めたい人はカスタマイズ性に優れるワードプレスがおすすめ

もしブログの準備段階だというのなら、カスタマイズ性に優れるワードプレスを利用してブログを開設してみてはいかがでしょうか。
本記事で紹介した次の3つの方法が利用できるほか、SEO対策を簡単に実施できます。
- 目次の自作
- プラグインの導入
- テーマの導入
ブログ運営はなるべく簡単に編集できる環境を整えましょう。
ワードプレスは初心者の方にもおすすめのサイト作成ツールですので、導入を検討してみてください。
ブログの始め方についてはこちらの記事で解説しています!初心者の方はぜひ参考にしてみてください
まとめ:目次設定は重要!ユーザーのことを考えて必ず設置しよう
何度もお伝えしますが、ブログ記事を執筆するなら、必ず目次を設置しましょう。
目次は、読者が記事を読みやすくなる大切な要素です。
自作、プラグイン、テーマなど、さまざまな方法で目次を設置できるので、自分に合った方法で目次を追加してみてはいかがでしょうか。
また、テーマ導入を検討されているなら、カスタマイズ性に優れる優良テーマがおすすめです。
中でも「Affinger6」「STORK19(ストーク)」は、読者が読みやすいブログづくりができるので、ぜひ導入を検討してみてください。
Affinger6のテーマについて詳しく知りたい方は、こちらの記事をチェック!
STORK19(ストーク)のテーマについて詳しく知りたい方は、こちらの記事をチェック!