と言う悩みを解決する記事になります。
記事執筆者:オザック
バックエンドエンジニア歴9年以上、年収1000万のエンジニア、オザックです!
某有名R社に勤めていた過去があり、副業を含めて関わってきたプロジェクトは20以上。
バックエンドをメインにフロントエンドもインフラも全て担当している。
今回は未経験者や駆け出しエンジニアの頃に訪れる、
フロントエンドとバックエンドの違い、どちらが稼げるのか?難しいのはどっち?そしてキャリアパスはどちらが良いのか?
と言う疑問に現役エンジニアが解説します。

この記事を最後まで読むとやりたい方向性が見えてきて、キャリアの将来性や必要な勉強方法もわかるため、エンジニアとしてのキャリアのロードマップが見えるようになります!(3分程度で読み終わります)
目次
フロントエンドとバックエンドの違いを図解でわかりやすく解説
WebサイトやWebアプリを作る上でフロントエンドとバックエンドはどちらも必要な業務です。
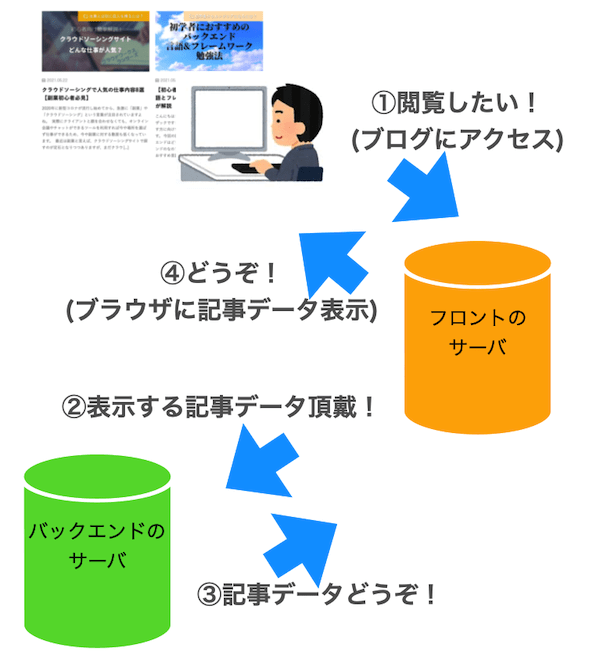
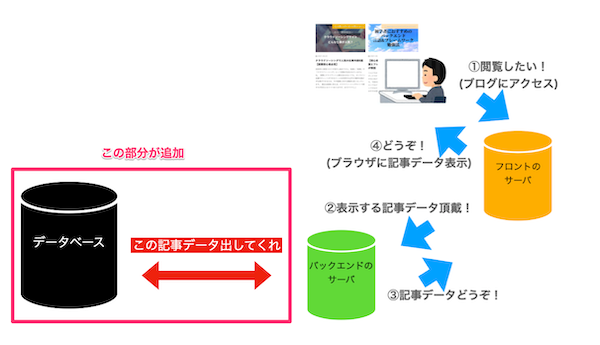
フロントエンドのとバックエンドの違いは図で説明すると以下になります!

| フロントエンドとバックエンドの違い | |
| フロントエンド | 記事を表示する役割 |
| バックエンド | 記事データを渡す役割 |
このような違いがあります。
フロントエンドはユーザが見たり触ったりする見た目の部分を開発していき、覚える必要のあるスキルはバックエンドほどは多くないです。
ただスキルのトレンドが激しいため、勉強はある程度必要になってきます。
バックエンドはユーザが見えない、データベースの設計構築から、画面に表示するためのデータをフロントに渡したり、ユーザが入力したデータをデータベースに保存するAPIを開発するのが主な業務になります。
必要なスキルはバックエンドの言語とある程度のインフラやフロントエンド、データベースの知識も必要になってくるため、必要なスキルの幅が広く、こちらも勉強量はそれなりに多いです。
フロントエンドとバックエンドはどっちが稼げるのか?業務と年収の違い
では続いてはフロントエンドとバックエンドの詳しい業務について見ていき、実際に相場でどっちが稼げるのかについて解説していきます!
結論としてはどっちもです!エンジニアはスキルによってかなり年収に幅があるため、どっちも稼げます!
フロントエンドエンジニアの業務と年収
ではまずフロントエンドエンジニアの業務と年収について解説していきます!
フロントエンドの業務について
フロントエンドエンジニアの主な業務はユーザの画面を開発することです。
例えば

これはエンジニア副業道場のトップ画面の一部です。
この画面はHTMLとCSSというマークアップ言語で作られていて、このマークアップをしていくことがフロントエンドエンジニアの一つの仕事です。
またJavaScriptというプログラミング言語を使って
- 画面にアニメーションを入れる
- バックエンドのデータを画面に表示するためのつなぎ込み
- (SPAの場合は)ステート管理など
などの業務もあります。
参考
昨今だとフロントエンドエンジニアはJavaScriptも書ける事が必須になってきていて、SPA(シングルアプリケーション)というWebサイトを構築出来ることが重要になっています。
フロントエンドに必要なスキルについて
まずは画面を構成するための
- HTML
- CSS
です。
参考
HTMLとCSSはマークアップ言語と言われ、プログラミング言語ではなくブラウザの画面を作るための言語になります。
HTMLで画面の骨組みを作る
HTMLは画面の骨組みを作ることを担います。
例えば
- 表を作ったり
- リストを作ったり
- 画像を入れたり
などはHTMLを使って行います。
CSSでデザインをする
CSSはその骨組みにデザインを当てる言語になります。
例えば
- 表の背景の色
- フォントサイズ
- フォントの種類
- 表の大きさ
など、デザインをCSSはで作っていきます。

HTML、CSSはプログラミング言語と比べると比較的に簡単に学ぶことが出来ます。
HTML、CSSの効率的な勉強方法を知りたい方はこちら
アニメーションやバックエンドにデータを送る
またもう一つの業務として、画面のアニメーションやバックエンドにデータを送る開発をするために使う技術
- JavaScript(TypeScript)
- (jQuery)
- React.js
- Vue.js
になります。
JavaScript(JS)は画面のアニメーションを作成したり、バックエンドにデータを送るためのフロントエンドの開発言語になります。
関連
そしてTypeScriptというのはJSに型というのを導入してよりプログラマーが書きやすくしたMicrosoftが開発した言語になります。
昨今はTypeScriptの方が開発運用がしやすいという点からJSの代わりに使われる言語です。
jQueryというのはJSに置き換わる一番有名なライブラリになります。
JSをより書きやすくして、アニメーションなどを作成しやすくしたJSライブラリと覚えておくと良いです。
参考
ただ昨今は後ほど述べるSPAが主流となっているためjQueryは殆ど使われなくなりました。
現在の主流であるReact.js, Vue.jsはSPAというWebサイトを作るためのJSのフレームワークです!
参考
SPAとは単一のWebページで出来たWebサイトで、画面遷移は一つのページを部分的に変更することで無駄な処理を省き、直ぐに切り替わるようにしているツールになります。

フロントエンドの年収について
フロントエンドの年収は出来るスキルによって大きく異なってきます。
| フロントエンドのスキル別年収比較 |
|
| スペック | 報酬額 |
| HTML+CSSのみできる | (規模にもよるが)1サイト10~30万 |
| HTML+CSS+JS(jQuery) | 300万~400万程度 |
| HTML+CSS+JS+Vue(Nuxt) | 500~800万程度、フリーランスだと80万/月も稼げるケースも有る |
| HTML+CSS+JS+React(Next) | 600~800万程度、フリーランスだと80万/月も稼げるケースも有る |
| HTML+CSS+JS(TS)+React(Next) | 700~1000万程度、フリーランスで100万/月も可能 |
※参考文献: https://technolog.jp/engineer-business-content-salary/
バックエンドエンジニア業務と年収
続いてはバックエンドエンジニアの業務と年収についてです。
バックエンドの業務について
バックエンドの業務はユーザに見えないシステムの裏側を開発することです!
主な業務
- フロントに送るためのAPI実装
- ユーザデータなどを保存するためのデータベース設計・構築
- 定期的に処理をするためのバッチ実装
- (インフラエンジニアがいる場合は不要)インフラ構築
- (インフラエンジニアがいる場合は不要)CI/CDの構築
- (フロントがやる場合もある)フロントエンドとAPIのつなぎこみ
- バックエンドログ設計
- (必要な場合)Dockerの構築
- バックエンドの保守運用
とかなり幅広い業務があります。
ポイント
特徴としてはバックエンドはフロントエンドやインフラとも密接に関わる領域のため、幅広い知識が求められます。
バックエンドに必要なスキルについて
必要なスキル
- バックエンド言語の習得
- Web知識
- RDBの設計、構築
- (多少フロントエンドの知識・実装力)
- (インフラ)
となります。
バックエンド言語の習得
バックエンドは様々あり有名なのだと
- PHP
- Ruby
- Go
- Java
- TypeScript
- Kotlin
- Scala
- Rust
- Python
などになります。
その中でも特に初心者に優しいのはPHP、Ruby、Pythonになります。
またWebサイトを作るためのフレームワークの習得も必要です。
参考
フレームワークはWebサイトを作りやすくするために作られたツールで、それぞれの言語ごとに大体有名なフレームワークが存在します。
PHPだとLaravel、RubyだとRails、PythonだとDjangoやFastAPIなどいくつか有名なのがあります。
初心者に優しいバックエンド言語、フレームワークを学びたい方はこちら
データベースの設計・構築
続いて必要なスキルはデータベースの設計・構築スキルです!
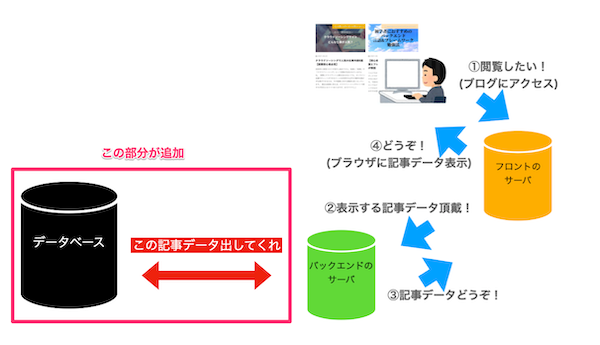
データベースの役割についてはこちらのイメージになります。

記事データがほしいとの依頼に対して、バックエンド側がデータベースに記事データを要求してデータベースが渡すというような感じです。
なのでデータベースとバックエンドは密接に関わるため、殆どの会社でバックエンドがデータベースを設計・構築・運用します。
データベースからデータを取得する言語をSQL言語といい、SQL言語はバックエンドエンジニアは基本的に書けるようにならないといけません!
インフラの設計・構築・運用は可能な限り学ぶと良い
続いてはインフラの設計・構築・運用です。


例えばこちらの図の
- フロントエンドサーバ
- バックエンドサーバ
- データベース
はそれぞれサーバ上でプロセスが動いています。
そのサーバを設計・構築・運用するのもバックエンドの業務の一つとしては存在します。
参考
スタートアップや100人程度規模のベンチャーだとバックエンドがインフラを運用するのはよくあることですが、
大企業になってくるとインフラエンジニアと言われるインフラ専門に担う人がいたりして、バックエンドエンジニアはインフラを運用することはない場合もあります。
バックエンドエンジニアの勉強方法はこちらがわかりやすいです!
バックエンドの年収について
バックエンドもスキルによりけりなので、どの程度の年収かは人によりますが、相場で言うといかになります。
| バックエンドのスペック別年収比較 | ||
| スペック | 報酬額 | 案件 |
| PHP,Ruby3年程度 | 600~800万程度 | 豊富 |
| Go3年程度 | 800~1200万程度 | 普通 |
| Java | 600~900万程度 | 豊富 |
※参考文献: ITエンジニアは将来性はある?わかりやすく業務と年収を解説
フロントエンドとバックエンドの将来性

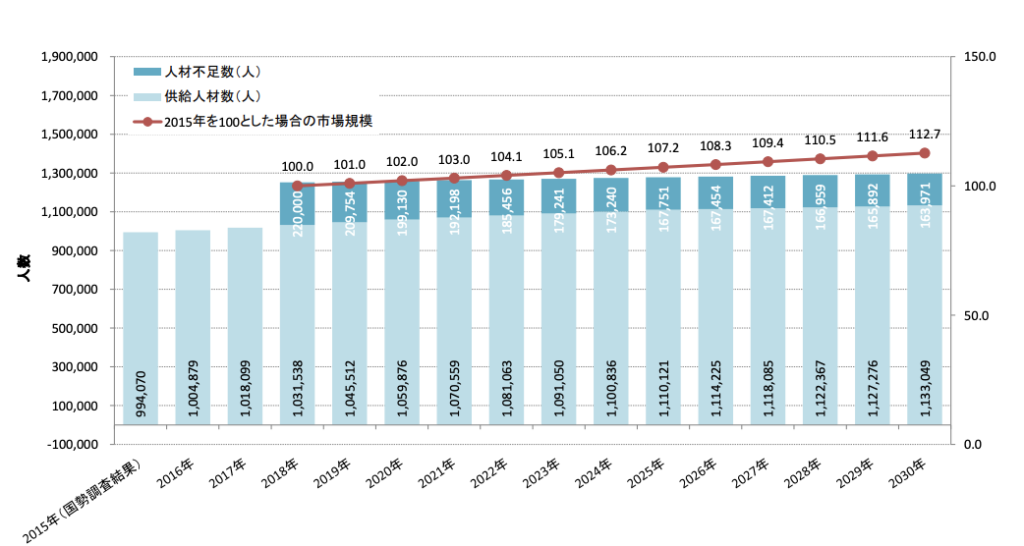
そもそもWebエンジニアの需要がここ10年程度はずっと右肩上がりで、未だに供給が需要を上回ることはリーマンショックのときしか無いです(参考)。
政府もIT人材を増やしていくため、幼少期の頃からITに触れさせる取り組みを始めています。
IT需要を低く見積もっても既に不足している自体なので、フロントエンドだろうとバックエンドだろうと職がなくて困るということはまず無いでしょう。
詳しくはこちらが参考になります!
ITエンジニアは将来性はある?現役エンジニアがエンジニア別に解説
フロントエンドとバックエンドどちらを選べばよいか?
どちらを選べばよいかは以下の手順で考えると良いです!
- 業務内容からやりたい方を選ぶ
- 業務内容から選べない場合
- キャリアパスから選ぶ
エンジニアの業務内容からやりたい方を選択
ずばり僕の経験からポイントはまずは業務内容からやりたい方を選ぶのが良いです!

理由としては単純でやりたい方がスキルが伸びやすいからです。
その方が当然やりたいことと近いので勉強が捗ります。
エンジニアのキャリアパスから選ぶ
続いて今だとあまり業務のイメージがつかなかったり、特にどちらにも拘りはないという人向けに、フロントエンドとバックエンドのキャリアパスから選ぶという方法をオススメします!
まずそれぞれの特徴を説明します。
フロントエンドのキャリアパス
フロントエンドはバックエンドと比較して使う言語の種類や知識の幅はあまり多くは求められませんが、技術革新のスピードがとても速いです!
例えば今ではSPAが主流でReact+TypeScriptが流行っています。
ただ1,2年くらい前までは初学者でも覚えやすいという理由でVue+JavaScriptが流行っていたりしました。
すぐに技術の移り変わりが速いということはそれだけ情報のキャッチアップが必要ということです!

バックエンドのキャリアパス
バックエンドの場合はフロントと比べて知識の幅が豊富です。
バックエンドはポジション的にバックエンドの知識は勿論、インフラの知識、CI/CDの知識、また多少はフロントエンドの知識も必要になってきます。
またバックエンドは言語の種類も豊富で昨今だと、
- PHP
- Ruby
- Python
- Rust
- TypeScript
- Go
- Kotlin
- Java
- Scala
など流行り廃りは多少ありますが、プロダクト毎に使われている言語が違うので、複数言語の経験が必要となります。
キャリアの特徴としてはバックエンドは立場上、テックリードやCTOになるケースが多いです。
理由としてはサービスのボトルネックとなるインフラ障害が起きても対応出来たり、全体のシステムのことを知っている人というとバックエンドになるからです。

フロントエンド、バックエンドの勉強方法
では最後にフロントエンド、バックエンドそれぞれの勉強方法について解説します!
フロントエンドの勉強方法
まずはWebサイトを作る上でマストのHTML、CSSを学びましょう!!
HTML、CSSの勉強は独学で出来るので効率的な勉強方法はこちらの記事が参考になります!
独学でWebエンジニアになるロードマップ!効率的な学習方法を解説!

実際多くの人がエンジニアになろうとして挫折し失敗しているのが実情です。
一度でも挫折してしまうと、もう再度奮起してやるということは、精神的に難しいでしょう。
なので少しでも独学でやるのに不安な方はテックアカデミーのフロントエンドコースに入ることをおすすめします!

値段の問題は実際エンジニアになれば余裕で元が取れます。

このスクールの強みや学べる内容、将来的にどういう仕事につけるのかが学べます。
バックエンドの勉強方法
バックエンドエンジニアの幅広い知識を求められるため、いくつかのインフラ領域を勉強する必要がありますが、まずはバックエンドの言語を書ける様になることが当然重要です。
初学者向けに勉強しやすい言語はRubyとPHP、Pythonになります。
それぞれ特徴はありますがWeb系を目指すのであればRubyとPHPのどちらかを習得するのが良いです!
理由
- 日本語ドキュメントが豊富
- 案件が豊富
- 動的型付け言語なので初学者でも簡単に覚えやすい
- Webサービスを作るのに優秀なフレームワークがある
Webサイトを作って稼げるエンジニアになりたいという方は以下のPHP/Laravelを学ぶ方法、またはRubyOnRailsを学ぶ方法の記事を参考にしてください!効率的な勉強法が載っています。
フロントエンドとバックエンドの違いまとめ!わかりやすく年収と業務から比較
今回はフロントエンドとバックエンドの違いについて現役エンジニアの視点を踏まえて解説しました。
フロントエンド、バックエンドどちらのエンジニアから始めるかと言うのは意外と難しい選択ですが、困ったらバックエンドをおすすめしています!
理由は
- バックエンドは幅広い知識が求められるため
- バックエンドでもフロントエンドの部分もある程度出来るようになる
- 更にフロントエンドに転向してもバックエンドの知識というのはかなり活きる
からです!
バックエンドについて更に知りたい方はこちら