
という悩みを解決する記事になります!
記事執筆者:オザック
「Web開発の効率がアップして、今よりもワンランク上の開発体験になります」。
これを読めば結果的にエンジニアとして開発速度が上がり、結果的に給与や転職で有利になってくるはずですなので、最後まで読むことをおすすめします(3分程度で読み終わります)!
【リアル】大学中退からWebエンジニアで年収1000万稼ぐ成長過程
目次
- 1 エンジニアの便利ツール: エディター編
- 2 エンジニアの便利ツール: Web開発では必須Chromeデベロッパーツール
- 3 エンジニアの便利ツール: Googleカレンダー
- 4 エンジニアの便利ツール: タスク管理
- 5 エンジニアの便利ツール: ドキュメント管理
- 6 エンジニアの便利ツール: 情報収集ツールとしてSlackを利用する
- 7 エンジニアの便利ツール: PC内を包括的に検索するAlfred
- 8 エンジニアの便利ツール: ターミナルでリポジトリ検索peco&ghq
- 9 エンジニアの便利ツール: タブの移動が楽HyperSwitch
- 10 エンジニアの便利ツール: 超優秀なRDBツールMySQLWorkbench
- 11 エンジニアの便利ツール: APIコールに便利なPostman
- 12 エンジニア便利ツール: まとめ
エンジニアの便利ツール: エディター編
エディターはエンジニアの最も大事な商売道具ですよね。
初心者〜上級者エンジニアまで、多くの人がこの2つのエディターを使っている印象です!
- VS Code
- Vim
VS Code
VS Codeはマイクロソフト製品で、よく使われるAtomやSublimeなどエディター界隈では後発ながらかなりの人気を博しています。
初心者でも設定が楽ということもあり使う方は多いのでオススメです。
VS Codeでオススメのプラグインはこちらの記事にまとまっています。
VS CodeはOSSのため全て無料です。
Vim(NeoVim)
Vimは昔ながらにずっと使われてきている古いエディターです。
Macでは(古いバージョンですが)デフォルトで入っていて、Windowsはダウンロードする必要があります。
特徴
特徴としてはカーソル移動がh,j,k,lで移動できたり、あらゆるカスタマイズ性に優れているため、
慣れればコードを書くのが爆速になります(ただこれに慣れると他のエディターが使いづらくなりますw)。
デメリット
難点としてはエディターの使い方が特殊なため覚えるコストがある、設定やプラグイン導入などが結構ギークで初心者が使うにはハードルが高いエディターです。
またVimはOSSで、開発は一人のエンジニア(Bram Moolenaar)がずっとマージ権限を持っていたため、なかなか開発が進まないこともあり、新たにNeoVimというのがVimからフォークされて開発されています。

NeoVimの歴史についてはこちらの記事に載っています。
VimはOSSのため全て無料です。
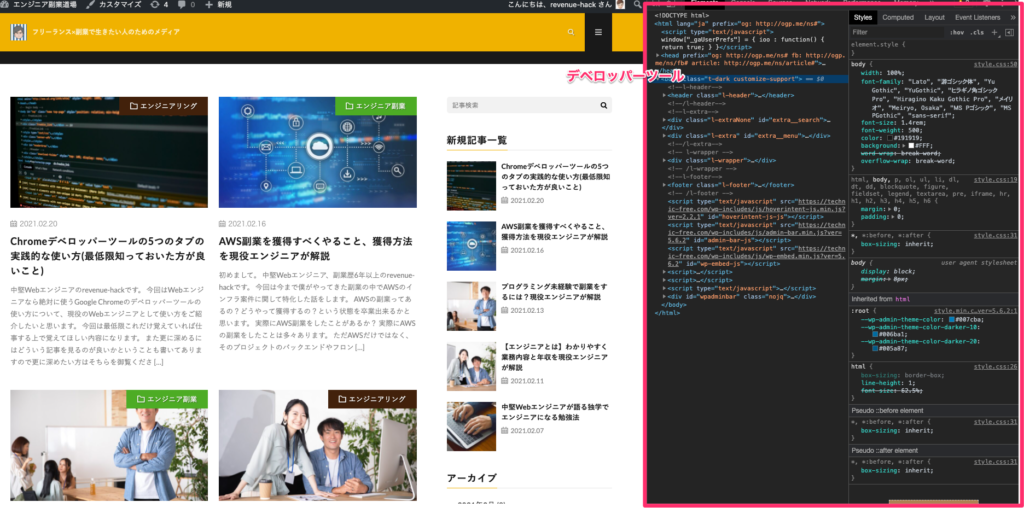
エンジニアの便利ツール: Web開発では必須Chromeデベロッパーツール
次に紹介するのは、Web開発をしている人では使ったことのない人はいな便利ツール、Chromeのデベロッパーツールです。

ブラウザで呼ばれているAPIやWeb Storage、DOMの操作などブラウザの裏側に関してあらゆる情報を見ることができます。
詳しくはこちらの記事が参考になります!
【動画解説】Chromeデベロッパーツールの使い方8選
エンジニアの便利ツール: Googleカレンダー
Googleカレンダーを使ってない会社はかなり少ないですね。
言わずとしれたカレンダーアプリケーションです。
これで社員全員とミーティングの設定をしたり、社員のその日の予定を把握したりと、仕事の予定を管理するのに便利でよく使われています。
GoogleWorkspaceに契約している会社も多いので、その延長でGoogle製品(Googleカレンダーなど)を使っているケースが多いです。
GoogleWorkspaceは有料ですが、個人でGアカウントを発行してGoogleカレンダーを使う分には無料です。
エンジニアの便利ツール: タスク管理
エンジニア仕事をしていると個別にタスク管理している方も多いのかなと思います。
個別にタスク管理するときに使っているアプリを紹介します。
Trello
Trelloは会社のプロジェクトの管理でもよく使われていたりしますが、個人でもとても使いやすいツールです。
GUIでインタラクティブに操作できて、タスクの追加、編集などが簡単なのが特徴です。
基本的に個人で使う分には無料枠で十分対応出来ます。
Google Tasks
Google TasksはGアカウントを発行するといつでも使えます。

Googleカレンダーの右側に備え付けられている
Googleカレンダーに連携されていて、タスク追加も簡単なため僕はこれを使っています。
ただ実際これを使っている人は少ないというか、知らない人が多いです。
個人的に使いやすいので便利です。
エンジニアの便利ツール: ドキュメント管理
ドキュメント管理の人気なツールを紹介します。
Notion
Notionは最近人気の海外から出てきたドキュメント管理ツールです。
Notionの特徴は一言でいうとLPも作れるほどのデザインの豊富性と機能です。
表やリストは勿論、タスク管理などもこのドキュメント内に埋め込めたりして、Notion一つでドキュメント以外の事も管理出来ます。
また他の人と同時編集も出来ます。
こちらは個人や小規模の団体であれば無料で使えます。
Google DocsはGoogle製品で使っている方も多いかと思います。
特徴としてはGoogle Driveでドキュメントを管理出来たり、同時編集可能、外部に閲覧用リンクを発行するときも簡単に出来たり、
Google製品を普段使っている方には1社のツールに統一出来るのでオススメです。
HackMD
HackMDはエンジニアライクなMarkdown記法で書くツールになります。
特徴としてはMarkdown記法、また他の人とドキュメントを共有して、同時編集出来ます。
ちなみに僕はこれを使用しています。
全て無料です。
Scrapbox
Scrapboxは他のツールとは少し変わっていて、分類や整理は不要なドキュメント管理ツールとなります。
ページは単語のリンクで自動的に繋がり簡単にドキュメントを検索できるようになっています。
個人で使う分には少なくとも無料です。
【無料】リーダブルコードまとめ11選!要約を現役エンジニアが解説
エンジニアの便利ツール: 情報収集ツールとしてSlackを利用する
Slackはチャットツールです。
昨今IT企業でSlackを使っていない会社もかなり少ないと思いますが、
特徴としては外部のツール連携がとてもやりやすい点です。
例えばサーバでエラーが発生したとき、メールが来たとき、とあるメディアの記事が更新されたときにSlackに通知設定するなど、連携を簡単にできるようになっています。
僕がよく使うのは外部ツールとの連携は
チェックリスト
- Googleカレンダー
- RSS
- Trello
- AWS Lambdaとの連携
- Zapier
- Gmail
などと連携していたりします。
またZapierは様々な外部ツール同士の連携を助けるツールです。
例えばSlackに画像がアップロードされたら自動でGoogleドライブに保存など様々な業務効率化に使えるので、Slackと合わせてZapierも使うと良いでしょう。
1万メッセージまで無料です。それ以降はメッセージが消えていきますが、使用する分には無料で使えます。
エンジニアの便利ツール: PC内を包括的に検索するAlfred
Macユーザに限定されますが、AlfredはPCの使い勝手を効率化するツールとなります。
Alfredに検索をかけるだけで、Google検索、PC内のファイル検索など出来ます。
またカスタマイズも出来て僕は、「gd ドキュメント」などとAlfredに入力するとGoogle Drive内を「ドキュメント」というワードで検索をしてくれるようになっています。
上記のようなことは無料でできます。ただどういった機能が有料かはAlfredをみて確認してください。
エンジニアの便利ツール: ターミナルでリポジトリ検索peco&ghq
pecoとghqを使うとターミナル上の検索効率化になります。

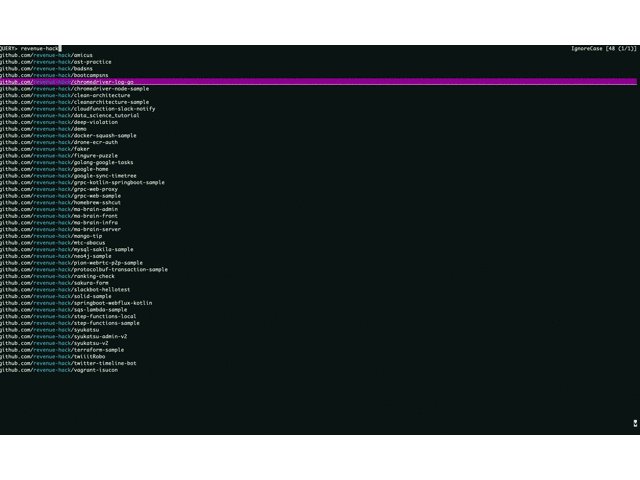
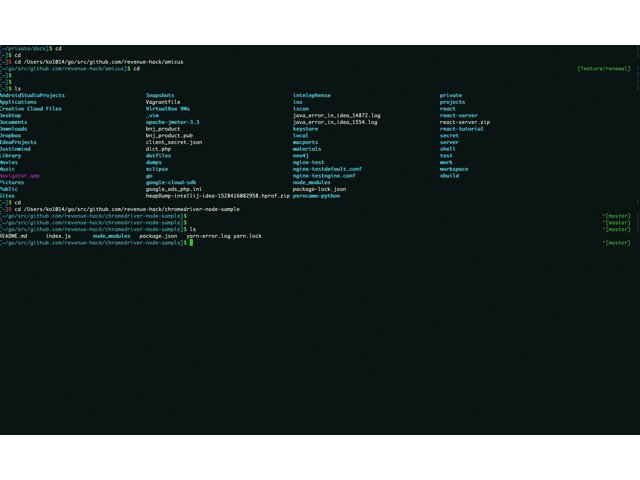
ターミナルの実際の使用例
これはCmd+]でpecoが開き、特定のPATHの中のリポジトリ群をghqで開いていて、簡単にリポジトリに遷移出来るようになっています。
もし上記のgifのようにしたいのであれば、pecoとghqの開き方はシェルに設定を入れる必要があります。
pecoとghqをインストールした後に以下を使っているシェルに読み込ませる設定が必要。
bindkey '^]' peco-src
function peco-src() {
#local src=$( ghq list --full-path | peco --query "$LBUFFER")
local src=$( find $(ghq root)/*/*/* -type d -prune | sed -e 's#'$(ghq root)'/##' | peco --query "$LBUFFER")
if [ -n "$src" ]; then
BUFFER="cd $GOPATH/src/$src"
zle accept-line
fi
zle -R -c
}
zle -N peco-src
エンジニアの便利ツール: タブの移動が楽HyperSwitch
HyperSwitchはMacで開いているアプリ間の移動を楽にするツールです。

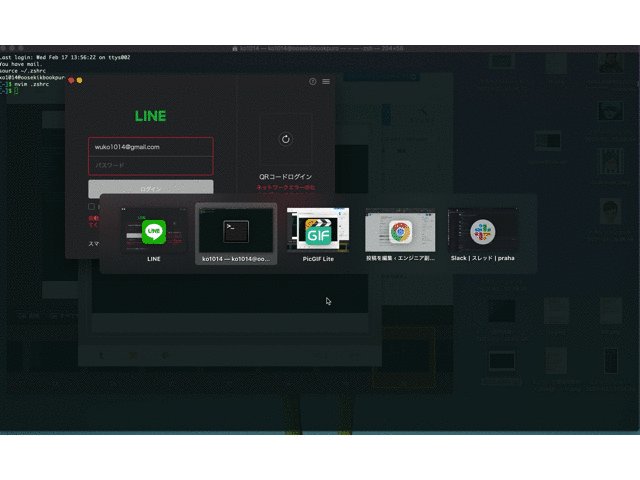
HyperSwitchの実際の使用例
上記のgifのようにアプリケーションの中移動を助けてくれます。
またそれだとデフォルトでMacにあるのですが、これのすごいところは例えばChromeを2つ立ち上げていた場合に、
その2つを1つのアプリケーションではなく別々のアプリケーションとして捉えてくれるため、区別して遷移する事ができます。
こちらは共にOSSなので無料です。
エンジニアの便利ツール: 超優秀なRDBツールMySQLWorkbench
MySQLWorkbenchはRDBのフリーツールでめちゃくちゃ優秀なツールになります。
もはや有料でも良いレベルです。


ざっくり無料枠でやれることとしては
チェックリスト
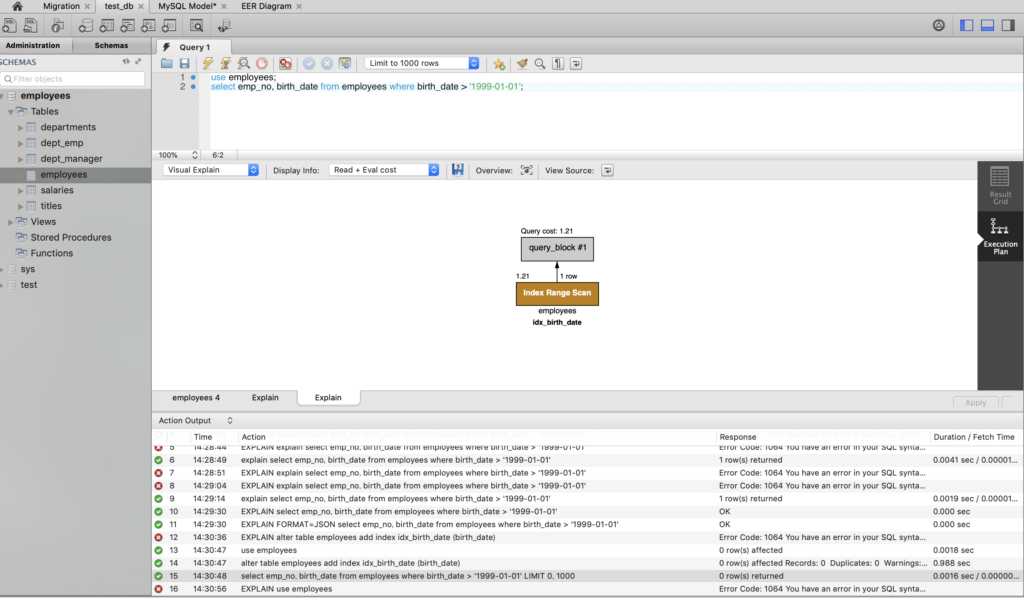
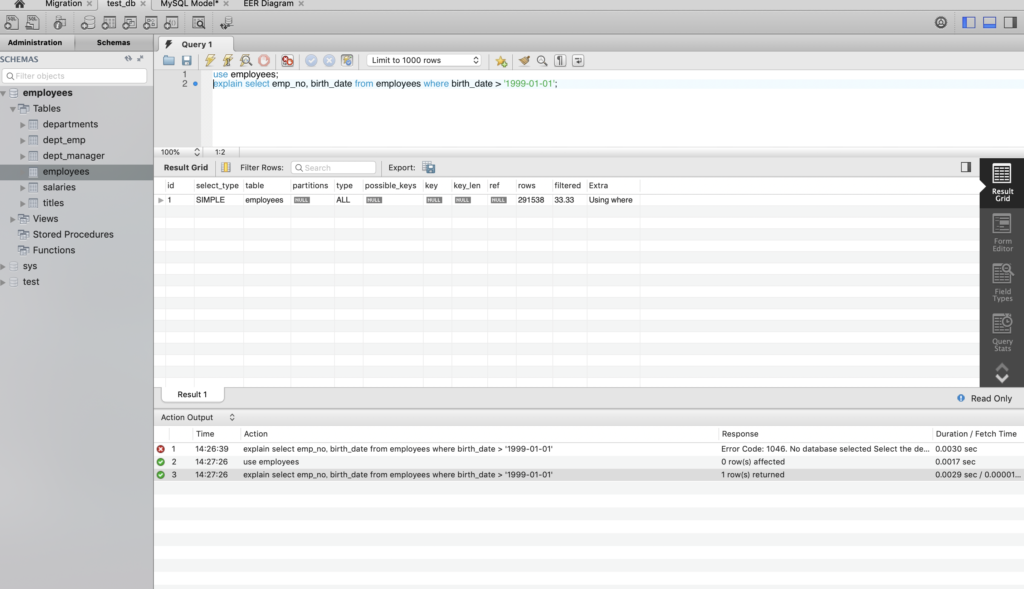
- 特定のデータベースに接続してSQLを発行する(右の図)
- ERD図を作成する
- 逆にテーブルスキーマからERD図を作成する
- ERD図からDDL文を発行
- explainをGUIで見ることが出来る(左の図)
他にも色々と出来ることはありますが上記だけでもかなり優良なツールです。
Posgreを使っているユーザもERDだけはMySQLWorkbenchを使っていたりします。
データベースを設計する際はこのツールを使うと良いです。
エンジニアの便利ツール: APIコールに便利なPostman
PostmanはAPIの開発などによく使われるツールで、GUIでAPIを呼び出してくれます。
curlコマンドでもAPI呼び出しは可能ですが、PostmanだとGUIで使いやすい点や、呼び出したAPIのデータを保存して、また再度使うことも可能です。
こちらも結構使っているエンジニアの方は多い印象です。
無料で利用できます。
エンジニア便利ツール: まとめ
今回は現役エンジニアがよく使うツールで主要なものを取り扱いました。
紹介したのはおそらくWebエンジニアであれば使うタイミングは多いんじゃないかなーと思います。
Web開発の効率がアップして、今よりもワンランク上の開発体験になることに少しでも役立てばと思います。
【経験談】Webエンジニアの週1/土日の副業の探し方と単価