
という悩みを解決する記事になります。
記事執筆者:オザック
Web開発を生業にしていてエンジニア歴8年以上のオザックです!
現在はフリーランスエンジニアとしてクライアントのテックリードを努めている。
今回はWebエンジニアなら絶対に使うGoogle Chromeのデベロッパーツールの使い方について、現役のWebエンジニアとして使い方を紹介します!
今回は最低限これだけ覚えていれば仕事する上で覚えてほしい内容になります。
この記事の対象者
- Chromeデベロッパーツールを初めて使う人
- Chromeデベロッパーツールでなにが出来るかを知りたい人
- Chromeデベロッパーツールの実践的な使い方を知りたい人
- Macを使っている人(この記事ではMacを使って説明するため)
この記事を読むとChromeデベロッパーツールの基本的な使い方がわかり、開発体験が一歩向上します!
フロントでも、バックエンドでも必ず必要なスキルなので、Webエンジニアの方は最後までチェックすることをおすすめします(3分程度で読み終わります)。

関連記事
目次
- 1 Chromeデベロッパーツールとは?
- 2 Chromeデベロッパーツールの実践的な使い方
- 3 Chromeデベロッパーツールの基本的な使い方まとめ
Chromeデベロッパーツールとは?
まずChromeデベロッパーツールとはWebページのテクニカルなあらゆる情報を見ることが出来るツールです。
例えば
- Webページのデザインがどうなっているのか見ることが出来る
- どのくらいリクエストが呼ばれているのかチェックできる
- APIのリクエストとレスポンスをチェックできる
- ページのプロファイリングが出来る
などあらゆる事ができ、Webエンジニアとしては必要不可欠なツールであり、使えるようにしなくてはいけません。
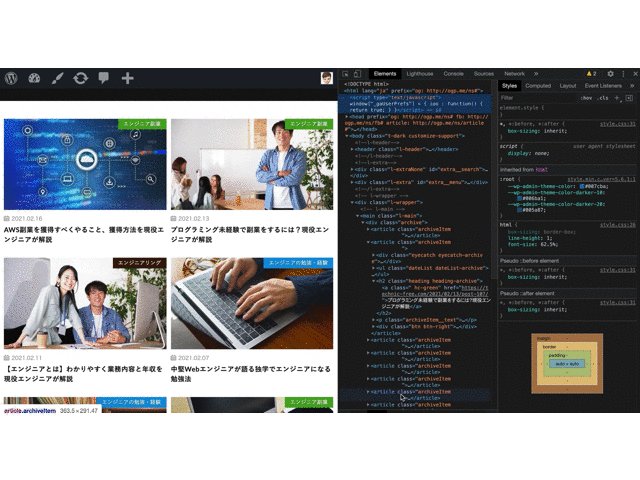
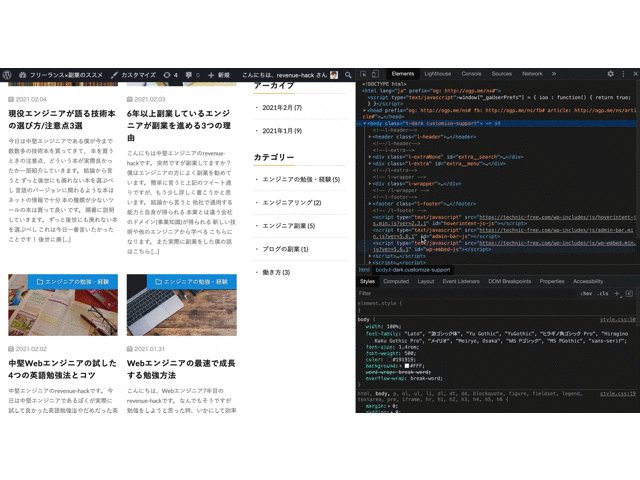
ちなみに右クリック(Cmd+Option+i)→検証を選択すると開くことが出来ます

Chromeデベロッパーツールの実践的な使い方
ここからは実践的なデベロッパーツールの使い方を説明していきます。
ユースケース毎にタイトルを付けているので、デベロッパーツールをある程度使ったことある方は以下のタイトルを見て必要そうなところを読むのをオススメします。
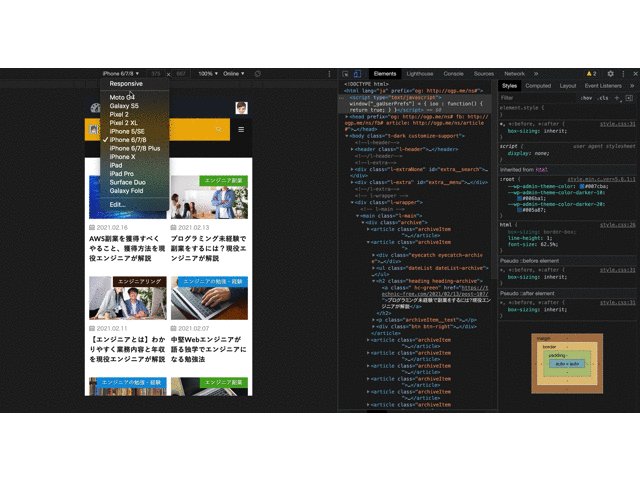
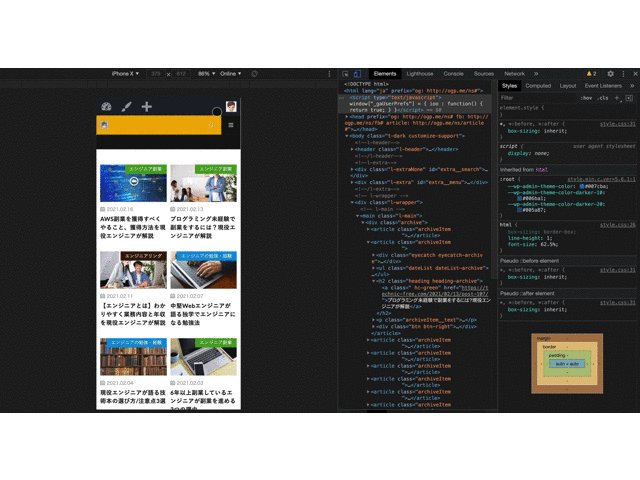
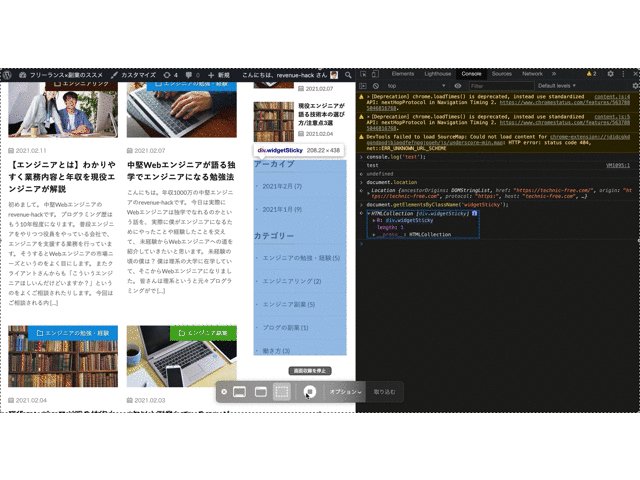
デベロッパーツールでスマホサイズの画面を見たい
デベロッパーツールではスマホサイズの画面でこのWebページのデザインを確認することが出来ます。
デベロッパーツールを開きます→スマホ用のデザインボタンをクリック

動画を見て分かる通り、主要なスマートフォンによってサイズを変えて確認できたり、スマホを横にした時も確認することが出来ます。
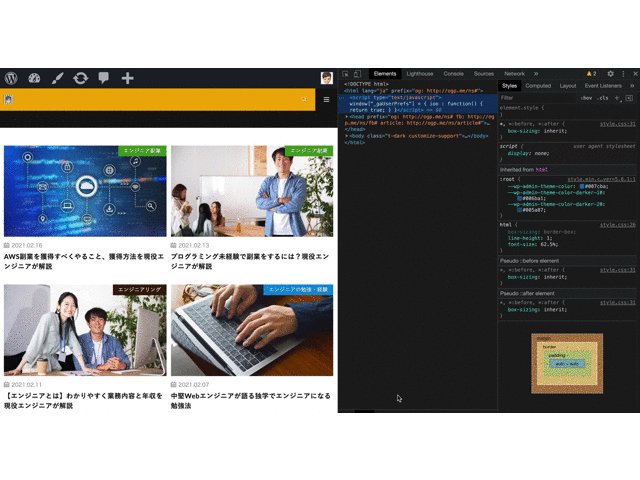
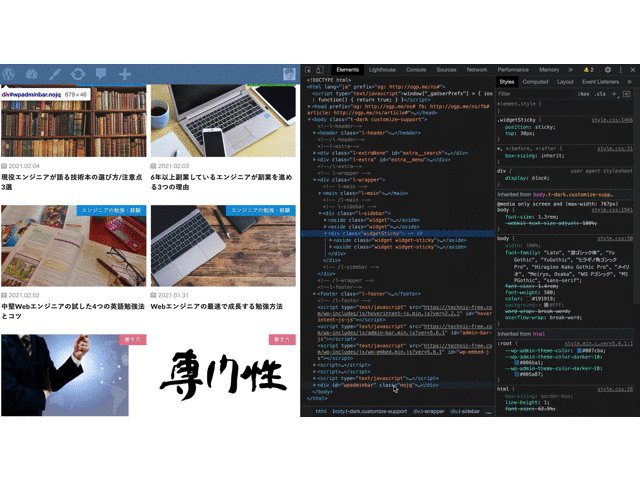
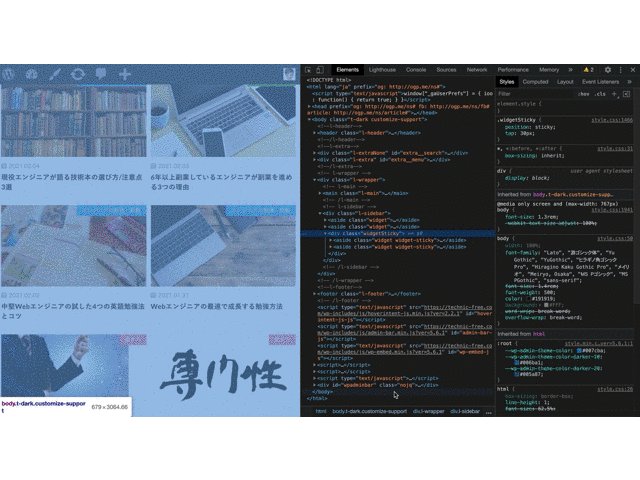
デベロッパーツールのElementsタブ: 特定の要素のCSSを確認したい
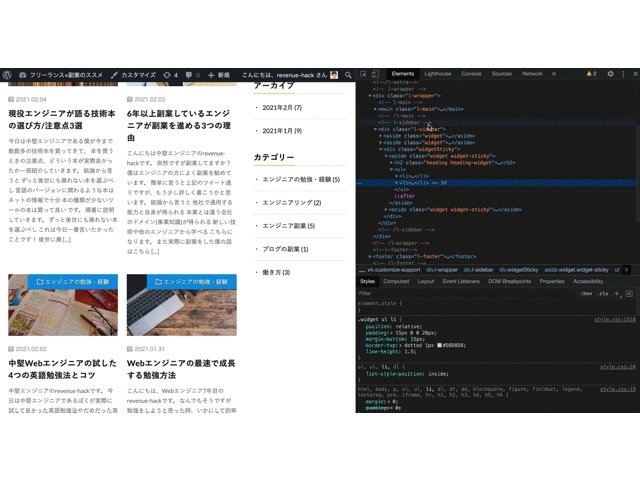
デベロッパーツールでは指定したDOMのCSSがどういうデザインになっているかと言うのを確認することが出来ます。

動画を見て分かる通り、当てているデザインを消したり、自分で指定したDOMにデザインを追加したりすることが出来ます。
また動画ではやっていませんがhoverやactive、beforeなどの疑似要素、疑似クラスのデザインも確認することが出来ます。
他にElementsタブについて詳しく知りたい方はこちら。
関連記事
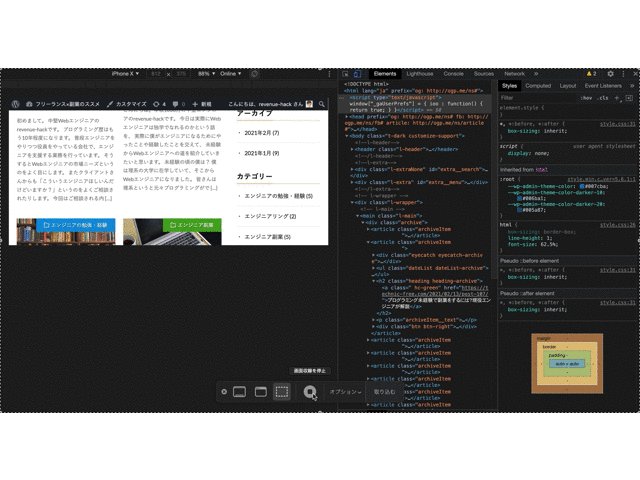
デベロッパーツールLighthouseタブ: SEOのスコアを見ることが出来る
デベロッパーツールにはLighthouseというタブがあり、これの使い方について次は説明していきます。
Lighthouseとは?
LighthouseとはGoogleが公式に出しているWebページの相互的なパフォーマンスを測定するツールです。
計測できること
- Performance(ページ表示速度)
- Accessibility
- Best Practice
- SEO
この4つの観点で測定されます。
余談ですがlighthouseのChromeツールもあります。
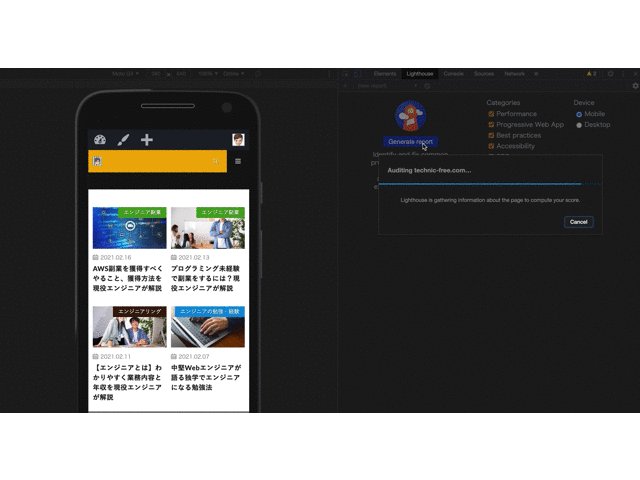
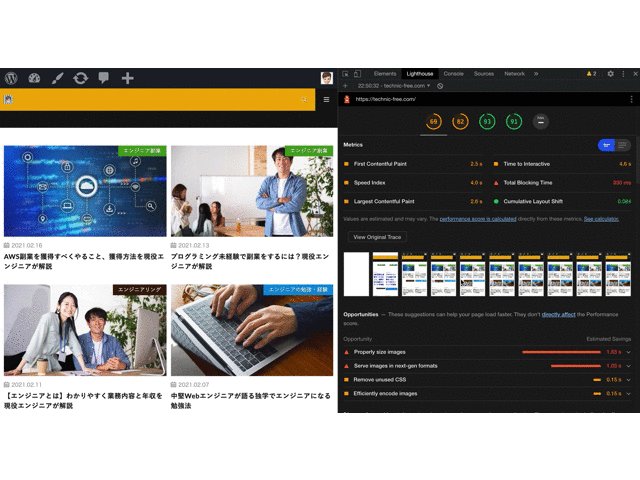
Lighthouseの使い方について

このように4つの項目でWebページが評価されます。
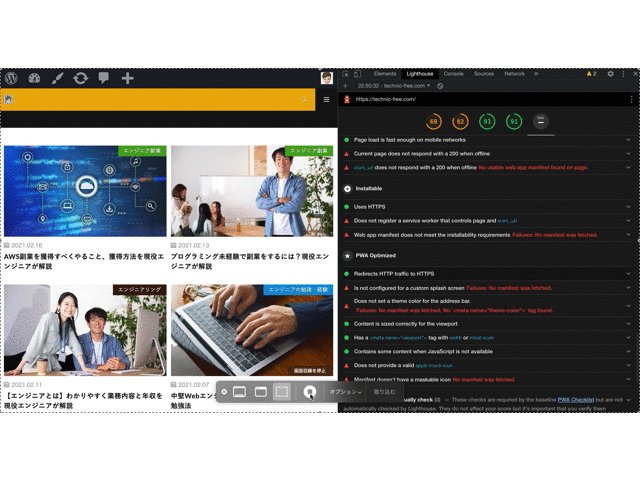
また診断結果後、直したほうが良い項目が表示されますので、それを確認して修正していくと評価数値が上がります。
Accessibility、Best Practices、SEOはすぐに直せる項目が多いので対応することをオススメします。
Performanceは一筋縄ではいかないです、この後のWebページのパフォーマンスを改善するには?という項目が少し参考になります。
後の細かい情報に関しては公式のドキュメントをご確認ください。
https://developers.google.com/web/tools/lighthouse?hl=ja
デベロッパーツールConsoleタブ: JavaScript(JS)のログを見る,簡単なJSは試せる
JSを書く方はデバックでよく使うconsoleログを出力することは多々あります。
console.log()
このコードをJSの中に埋め込んで表示したい変数や、オブジェクト、テキストなどを表示させます。
そうすることで変数やオブジェクトの中身が何になっているのかを確認したり、その箇所を通っているのかを確認したりするのに使います。
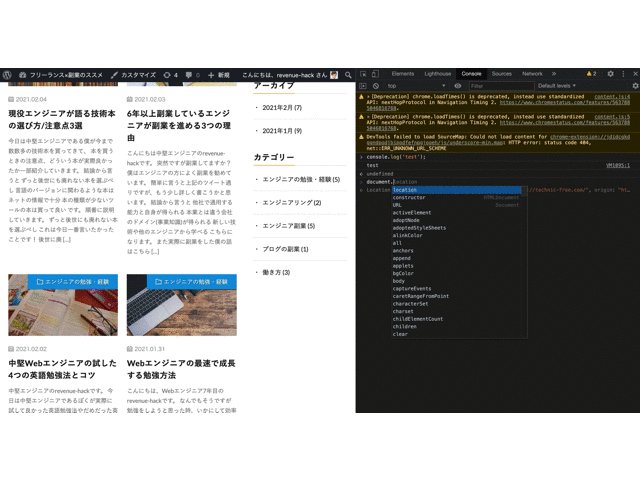
デベロッパーツールのConsoleタブを開くと以下gifと同じに画面になります。

このgifではデベロッパーツールのコンソール上でconsole.logをしたり、
JSのdocumentのURLを表示したり、サイドバーのクラスを指定して、DOMを取得するというのをやっています。
参考
実際にgifで書いているコードはこちら。
console.log('test');document.location;document.getElementsByClassName('widgetSticky');
Networkタブ: Webページのパフォーマンスを改善するポイントは?
デベロッパーツールでWebページのパフォーマンスを改善するための指標について説明していきます。
Networkタブでパフォーマンスの指標の味方
デベロッパーツールのNetworkタブを開いてリロードすると以下のgifのような画面になります。

では次は主要な項目について説明していきます。
キャッシュページ
まずキャッシュされている時のページについて説明していきます。
そもそもキャッシュとは予め表示するためのデータを保持して、リクエストが来たらそのキャッシュをそのまま表示することでサーバの負荷を軽減します。
参考
例えば今回のケースだとWebページで読み込まれている様々なデータをブラウザが保持して、
次回またリクエストが来た時にサーバからその情報をもらわずに、
ブラウザがキャッシュとして取っておいたデータを表示するということをしています。
そうすることでサーバへリクエストがいかないのでサーバの負荷軽減をしています。またその方が早くユーザにWebページが表示されます。
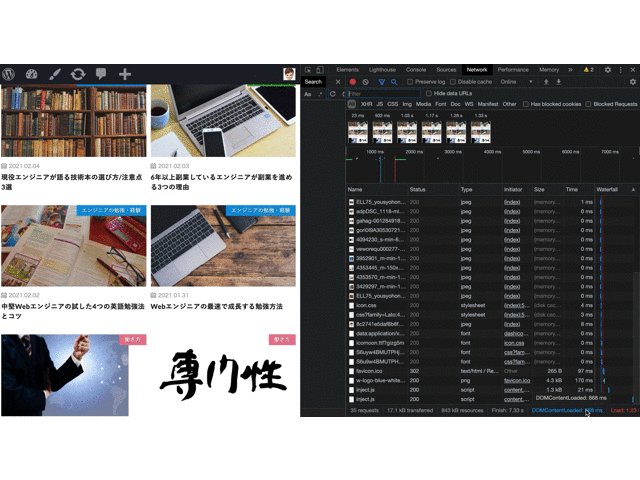
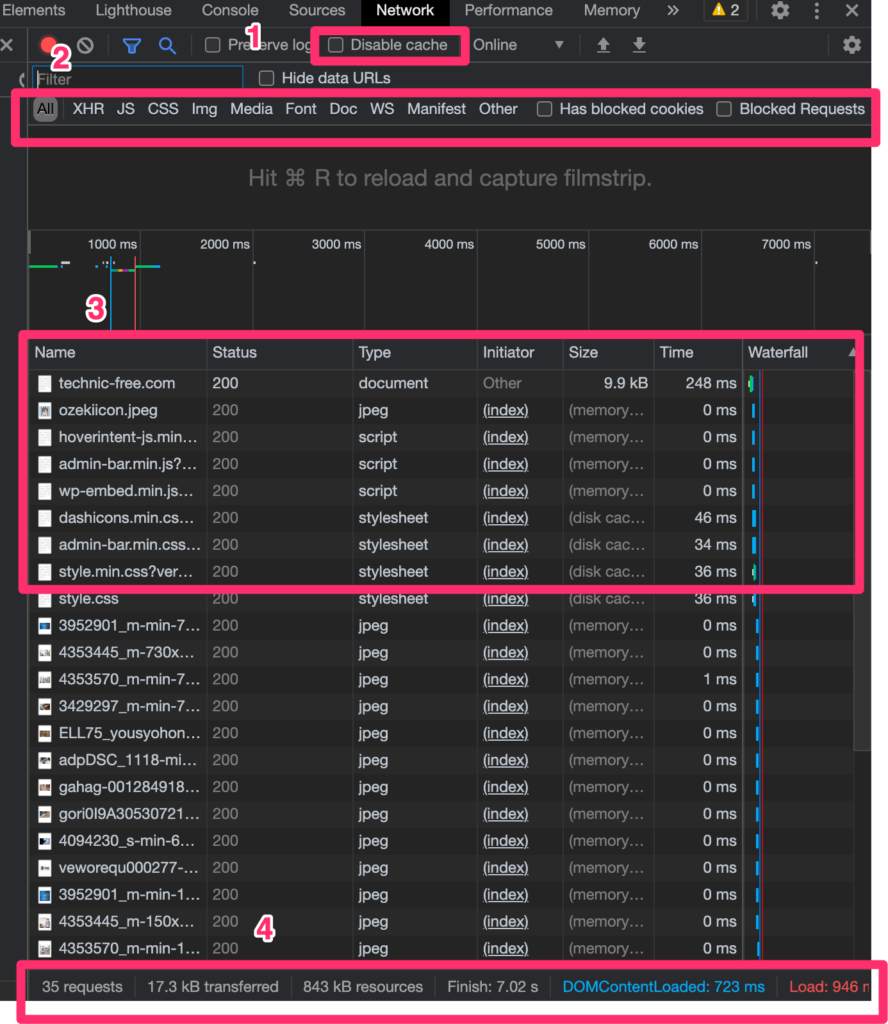
以下はキャッシュが効いてる時のデベロッパーツールのNetworkタブ画面です

1.Disable cache
このチェックボックスをチェックすると、ブラウザにあるキャッシュを使わずにサーバに問い合わせるようになります。
2. Typeの種類
この項目は3番にあるTypeを絞り込むために使います。
Allは全てのTypeが表示されていて、XHRはブラウザからどこかのサーバなどにリクエストをした時のTypeになります。
3. 取得したデータ
この項目は実際に読み込まれたデータ群が表示されています。
| Name | ダウンロードしたファイル名 |
| Status | ステータスコード(200は正常、404などは存在しないリソースなど) |
| Type | ファイルのタイプ |
| Indicator | どのJSファイルでそのファイルが呼ばれたのかと言うのがわかります(indexというのはブラウザから呼ばれたということです) |
| Size | ファイルの容量 |
| Time | ダウンロードするのにかかった時間 |
4. パフォーマンスを見るときの指標となるパラメータ
左から順にパラメータの説明をしていきます。
requests
ブラウザがリクエストして取得したファイル数になります。
このファイル数が多いと当然ブラウザは多くのファイルをダウンロードしているので遅くなります。
一概に多い少ないというしきい値は言えないですが、200以上超えるとどういったサイトでも結構多いという印象です(ただし画像を遅延ロードなどしているケースは後から画像を読み込むので、そのリクエストは除きます)。
transferred
これはブラウザがダウンロードした際に送られたきたデータの容量合計です。
こちらはgzipなどで圧縮されている場合はresourcesの合計よりも少なくなります。
またこれは3.取得したデータで表示されている合計数になります。フィルタリング機能を使えば数値は変わります。
resources
ダウンロードされてきたコンテンツの合計になります。
またこれは3.取得したデータで表示されている合計数になります。フィルタリング機能を使えば数値は変わります。
Finish
ダウンロード終了までにかかった時間です。
DOMContentLoaded
最初のHTML文書と解析が完了した時間になります。
https://developer.mozilla.org/ja/docs/Web/API/Window/DOMContentLoaded_event
Load
ロードが終わるまでにかかった時間になります。
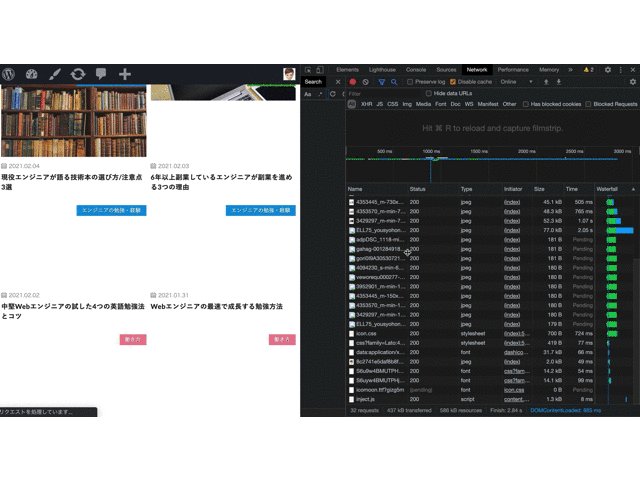
キャッシュされていないページ

1.Filter
このフィルター機能はリソースの一覧を絞り込むための機能になります。
2.時間ごとの画面
時間ごとに表示されている画面が見れます。
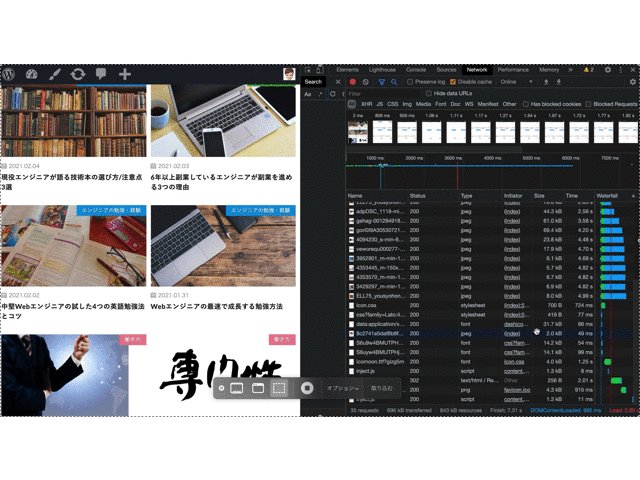
Networkタブでパフォーマンスを改善する時に見るべき指標
前の章で紹介したNetworkタブで簡単にパフォーマンスを改善すべきポイントについて説明します。
まず指標を確認するためにブラウザのキャッシュが使われないようにDisable Cacheにチェック入れて、リソースをダウンロードしてみましょう。
次にrequests数を見てみましょう。それが多ければ無駄にファイルを呼んでいるか、アセット(画像や、CSS、JSなど)系のファイルが多すぎるかもしれません。
ファーストビューに必要のないファイルを遅延ロードするなり対策を取りましょう。
次にダウンロードしているリソースの一覧からファイルごとの読み込み時間を見てみましょう。
そのファイルを圧縮したり、遅延ロードに出来るのであれば遅延ロードするようにしましょう。
これは最低限みる指標になります。
他の詳しい項目はこちらを御覧ください。詳しく書いてあります。
関連記事
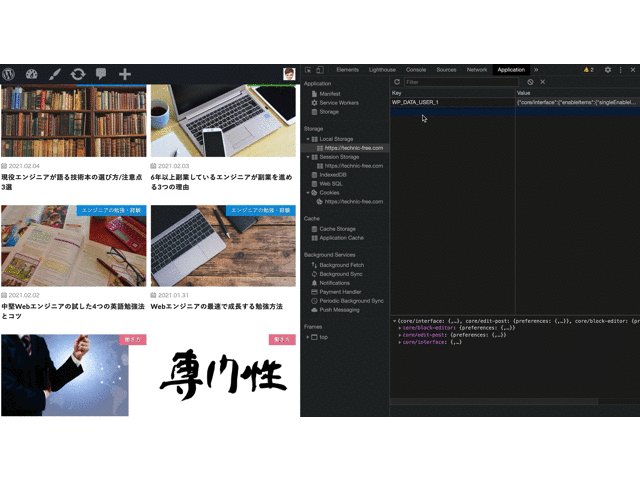
Applicationタブ: デベロッパーツールでWeb Storage,Cookieに入っている情報をみるには?
ApplicationタブでWebStorageやCookieの情報を確認できます。
Web StorageとはSessionStorageやLocalStorageといわれるブラウザのストレージの総称になります。
CookieとはWebStorage同様ブラウザに保持されるストレージのようなものです。小さなデータを格納することが出来ます。WebStorageと違うことはCookie情報がHTTPリクエスト内に付与されてサーバに送られます。
そうすることでステートレスなHTTPプロトコルに状態を持たすことが出来ます。

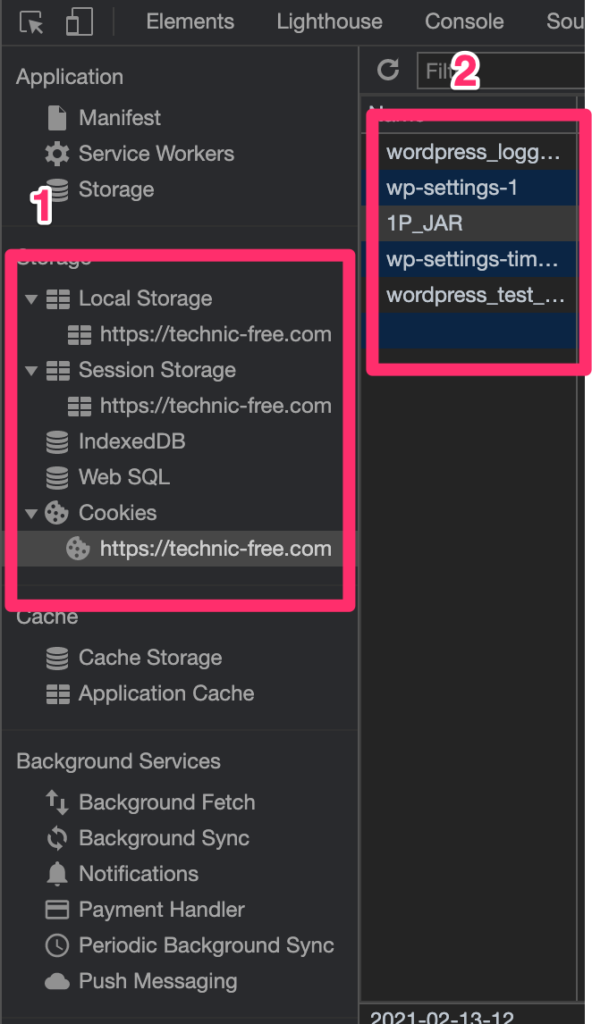
1.ストレージ一覧
WebStorageやCookieなどブラウザで使えるストレージの一覧になります。
クリックすると2番にあるところにクリックしたストレージに格納されている情報が表示されます。
特にCookieはよく使うので覚えておきましょう。
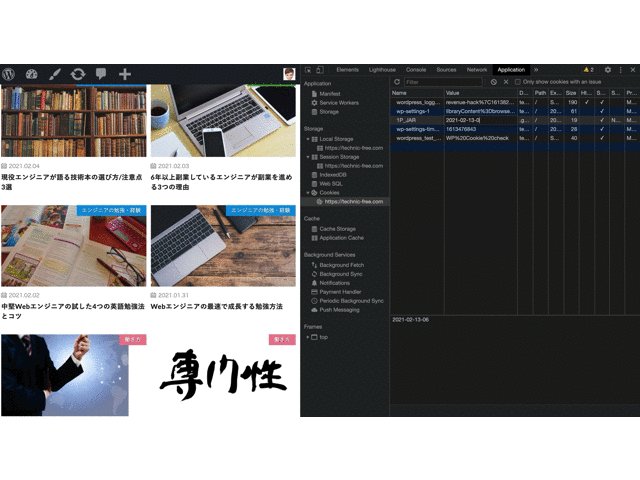
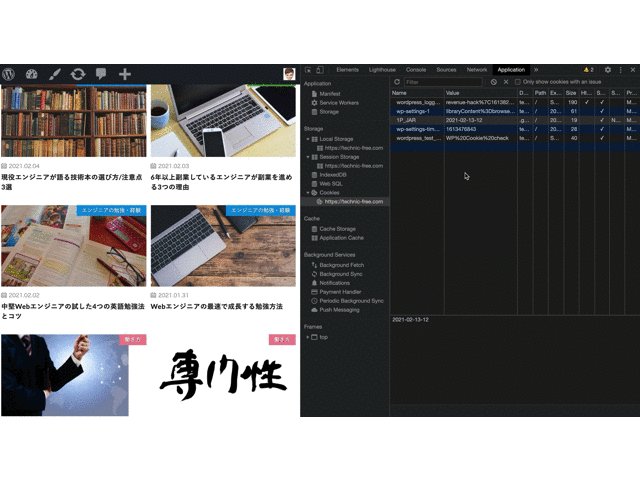
デベロッパーツールでCookie情報を変更するには?
Cookie情報を変更するのはApplicationタブで簡単に変更できます。
以下のように変更できます。
デバック時にCookieを変更するケースはよくありますので、覚えておきましょう。

Chromeデベロッパーツールの基本的な使い方まとめ
今回は最低限Webエンジニアとして覚えておいてほしいGoogle Chromeデベロッパーツールの使い方の説明をしました。
ポイント
- ElementsでDOMのデザインの確認変更
- LighthouseでWebページのSEOパフォーマンスの見方
- Consoleの使い方
- Networkタブの数値の見方、パフォーマンスの簡単な調査方法
- WebStorage、Cookieの確認の仕方、変更方法
Webエンジニアはツールを使いこなすことがエンジニアとしての一つの近道になります。
特にGoogle Chromeデベロッパーツールはとても重要なツールの一つなので絶対に使いこなせるようになることをオススメします。
【リアル】大学中退からWebエンジニアで年収1000万稼ぐ成長過程