こちらはブログの見出しの作り方を知りたい人のための記事です。
記事監修者:オザック
年収1000万超、Web開発を生業にしていて9年以上のオザックです!
某有名R社で働き、副業も含めて個人事業主で関わってきたプロジェクトは20以上。
2021年に始めた当副業ブログは1年半で約月10万の収益に到達!
当サイトでは初心者ブロガー向けの副業ブログ収益化方法を継続的に発信しています。
基礎知識から応用レベルの知識まで、すべて無料で身に付けられます。
ぜひ読み物代わりにブックマークしていってください!
ブロガーの皆さん、こんにちは。

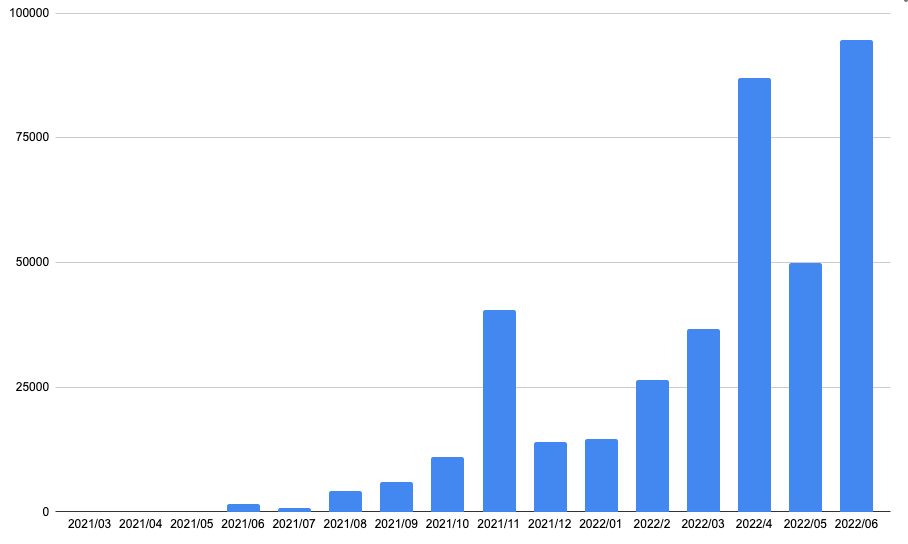
当ブログの収益推移です!

突然ですが質問です。
ブロガーの皆さんは、
記事本文を書き始める前に必ずやっていることはありますか?

完成した記事が家なら、見出しは家の設計図。
ブログは本文を美しく書くことも大切ですが、
個人的には見出し構成で記事の印象の6割~7割くらいが決まると考えています。
おそらくここにたどり着いてくださった皆さんは、そんな見出しの重要性に気が付いたということですよね。
中には「見出しってどんな風に決めていけば良いんだろう?」とお悩みの人もいるかもしれません。
本記事では約月10万の収益を発生させている副業ブロガーの僕が、
そんな皆さんに向けて見出しの決め方や注意点を説明していきます。
この記事でわかること
- ブログの見出しはとても重要
- 見出しの構造について
- 効果的な見出しの決め方
- WordPressで見出しを設定する方法
この記事を読めば、ブログの基礎となる見出しへの理解がもっともっと深められるはず。
目次
ブログの見出しは超大切!読者とGoogleへのメッセージとなる
先ほども少し書きましたが、記事作りにおいて見出しは超大切。
見出しの良し悪しは集客に直結します。
昔mixiや前略プロフィールのブログが流行っていましたが、
当時は見出しなんてまったく意識してなかったという人も多いかもしれませんね。

ブログの見出しとは?
見出しとは、章の内容を短くまとめたものです。
新聞や本などの文章は、色々なトピックの寄せ集めで作られています。
そして、各トピックの冒頭に書かれているタイトルこそが見出しです!
話題が切り替わる時に見出しが変わると思っておけばOK。
また目次は見出しを一覧にしてまとめたものです。
この記事ならココでチェックできますよ。(目次が折りたたまれていたら展開できます)
ブログの見出しの役割について

ブログの見出しは、読者と検索エンジンに記事の構造やテーマを伝える役割を持ちます。
ただし対読者か、それとも対検索エンジンかで意味合いが違ってきます。
以下詳しく見ていきましょう。
見出しだけで判断する読者もいる
極論ですが、見出しが悪いと読者はブログを読んでくれなくなる可能性があります!
本は見出し(目次)を見るだけで、
- 何について書かれているか?
- どんな結論に着地しそうか?
が予測できますよね。

人によってはブログの見出しも、
その文章が読むに値するか?
の判断材料になるので非常に重要です。
検索結果に見出しの一部が表示されることもありますし、
見出しはクリック率やサイトの滞在時間にダイレクトに関わってきます。
見出しは読者の理解を助けてくれる
見出しは文章全体を整理し、読者の理解を助けてくれます。

「今何のテーマについて書かれているんだっけ?」
と迷いそうになることはありませんか?
見出し無しの長い文章を読んでいるだけでは、読者はその文が何を伝えようとしているかわからなくなってしまいます。
そんな事態を防ぐためにも、見出しで段落のテーマをはっきりさせれば内容を整理しながら読んでもらえるようになりますよ。
ブログの見出しは検索エンジンに記事テーマを伝える
見出しは正しく設定すれば、検索エンジンに記事テーマを伝えられます。
検索エンジンに文章構造を伝えると、その記事が何について書かれているかを自動で判断してくれます。
その結果、検索エンジンはどんな検索ワードでサイトを検索結果に表示させるか決めてくれるのです。

※詳しくは後述します。
ブログの見出しの構造について
見出しは大見出しの下に複数の小見出しが入っているのが基本構造です。
ブログではタイトルがH1、大見出しがH2、小見出しをH3~H6と呼ぶこともありますね。
H1からH2、H3...と数字が増えるにつれて小さな見出しになっていきます。


以下ではH1からH6をどんな時に使うのか説明しておこうと思います。
H1はブログタイトルに使う
H1はブログの記事タイトルに使われます。
WordPressだと記事本文でH1を設定することはないので不思議な感じがしますが、実はタイトルも立派な見出しなんです。
H2は記事内で一番大きな見出し
H2は記事の本文内で一番大きな見出しです。
最初は勘違いしやすいですが、記事内ではH1ではなくH2から使っていくと覚えておきましょう。
H3以下はより細かい説明に使う
H3以下の見出しは、H2以下をさらに細かく分けていく時に使います。
ブログではH2、H3くらいまではよく使われています。
H4は時々見かけますが、H5以下まで細かく分けるのはちょっとレアです。
もちろん珍しいからと言ってH5以下を使ってはいけないということではありません。
ひとつの見出しが長くなりそうなら必要に応じてH4、H5などの見出しで区切っていくと良いですよ。
効果的な見出しの決め方
ここからは、効果的な見出しの決め方を説明していきます!
効果的な見出しの決め方
- H2にはなるべくキーワードを含める
- 長すぎない見出しにする
- なるべくキャッチーな見出しにする
- サジェストから関連キーワードを入れる
PREP法で見出し構成を作る
初心者のうちは、PREP法をベースに見出しを作るのがおすすめです。
見出しづくりや記事構成に慣れていなくても、PREP法に沿っていけば大抵まとまった文章になるからです。
ちなみにPREP法というのは
- 結論(Point)
- 理由(Reason)
- 具体例(Example)
- 結論(Point)
の英単語の頭文字を取った言葉で、記事全体を上の流れで仕上げます。
PREP法の記事構成とは?
PREP法では最初に記事の結論をハッキリ述べて、その結論を補強する理由や具体例を示します。
そして最後にもう一度結論を書き、読者の頭に一番大切なことを再度インプットするという流れです。
具体的に説明するために、「WordPress ブログ 作り方」というキーワードの記事を書きたいとして例を考えてみます。
この場合なら、PREP法に沿うと次のような見出し構成ができますね。
H2 <結論>ブログはWordPressを使って書くと良い
H2 <理由>WordPressブログがおすすめな理由
H2 <具体例1>WordPressブログで稼いでいる人の例
H2 <具体例2>WordPressブログの作り方
H2 <結論>ブログはWordPressを使った作り方が稼ぎやすくておすすめ!
PREP法をベースにした見出しにすると、良く言えば「必要な情報がそろった記事」になりますが、
他の競合サイトと内容がかぶりやすいデメリットもあります。
慣れてきたら「結論→理由→具体例→結論」という流れにとらわれず、間にオリジナリティのあるの見出しを差し込んでいくと良いですよ!
関連記事
月10万円に達したブログ記事の書き方!稼ぐライティングはこれだ
H2にはなるべくキーワードを含める
H2見出しにキーワードを入れると、検索エンジンがその記事が何について書かれているか理解しやすくなりますよ。
検索エンジンが記事テーマを理解してくれれば、狙った検索ワードで記事を検索結果に表示できる可能性があります。
なおH2の区切り方に決まったルールはありませんが、
僕の場合は狙ったキーワードを最低2~3回くらいはH2に入れるよう段落分けしています。
たとえば「ノートパソコン 選び方」というキーワードで記事を書くとしたら、
「ノートパソコン 選び方」というキーワードを入れたH2を最低2つは作るようにしています。

検索エンジンに記事テーマを正確に伝えるためにこのような方法をとってます!
ブログの見出しは長くしすぎないこと
ひとつの見出しは長くし過ぎないようにしましょう。
長すぎる見出しはパッと見て頭に入りづらいので、長くて20文字くらいまでにとどめておくとベターです。
また検索結果に見出しが表示されることがありますが、長すぎると途中で見切れてしまいます。
キャッチーな見出しにする
見出しはなるべく目をひくものにしましょう。
最初のほうで触れた通り、見出しだけを読んで記事を読むかどうか決める人がいるのも事実。
一部キャッチーな・意外性のある見出しも作り、記事を読んでみたくなる構成にしてみてください。
サジェストキーワードを入れる
サジェストキーワードを見出しに含めるのもオススメです。
サジェストキーワードとは、Googleの検索結果の画面で表示される関連キーワードのことです。
サジェストキーワードの例

サジェストキーワードを見出しに入れることで、関連ワードで検索する読者も取り込める可能性がありますよ!
ブログの見出しを作る時の注意点
次は見出しを作る時の注意点です。
以下に気を付けて見出しを作るようにしてくださいね。
見出しを作る時の注意点
- 見出しの入れ子構造の順番を間違えないようにする
- 無理矢理キーワードを入れないようにする
- H3以下の見出しは2つ以上にする
見出しの入れ子構造の順番を間違えないようにする
見出しの入れ子構造の順番は間違えないようにしましょう。
これは簡単な構造の見出しなら起こりづらいですが、
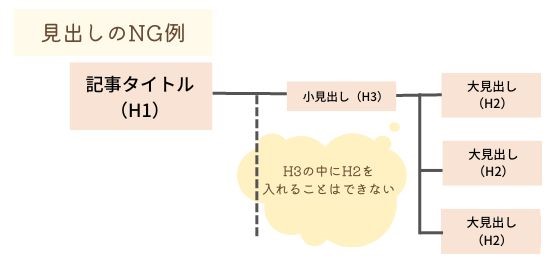
H3、H4、H5...と見出しを細かく分けていくと、H4の中にH3を入れてしまうといった間違いもあり得ます。
見出しは必ずH2→H3→H4,,,の順!

またH2の中にH3を入れず、いきなりH4を入れるといったこともNGです。
見出しは必ずH2→H3→H4→H5→H6の順で入れ子にしてください。
H2の次は必ずH3!

構成が完成したら全体を見直すクセをつけておいてくださいね。
無理矢理キーワードを入れないようにする
見出しにはキーワードを入れすぎないようにしましょう。
キーワードを入れること自体は問題ありませんが、入れすぎると単に不自然です。

2~3個以上のH2見出しと本文でしっかりキーワードを入れれば、大抵は狙ったキーワードで検索結果に表示させられますよ。
H3以下の見出しは2つ以上にする
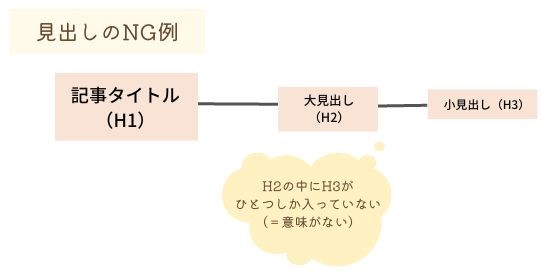
H3以下の見出しを作る時は、2つ以上入れるようにしましょう。

小見出しは必ず複数作る!

見出しは意味なく作るのではなく、トピックを分割する時だけ作るようにしてください。
WordPressブログで見出しを設定する方法
さて、最後にWordPressブログで見出しを設定する方法を説明しておきますね。
ブロックエディタとクラシックエディタの両方の画面で説明しますので、自身の設定に合わせて真似してみてください。
ブロックエディタで見出しを作成する方法
まずはWordPressのデフォルトの編集画面である、ブロックエディタで見出しを作成する方法です。

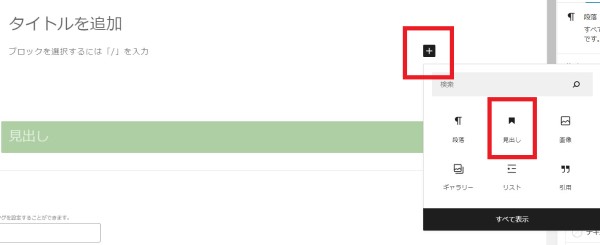
まず、投稿画面で本文のブロックを「+」のボタンで追加し、その後表示されたポップアップの中から「見出し」をクリックします。(下の画像参照)
見出しボタンをクリックする

その後、表示が変わった見出し部分にカーソルを合わせます。
すると「H2」と書かれたボタンが出てくるので、必要であればH3~H6に変更してください。
(H2のままで良ければそのままでOK)
H2~H6を選択する

これでブロックエディタの見出し作成は完了です!
クラシックエディタで見出しを作成する方法
次はクラシックエディタで見出しを作成する方法です。
こちらはブロックエディタよりももっと簡単。
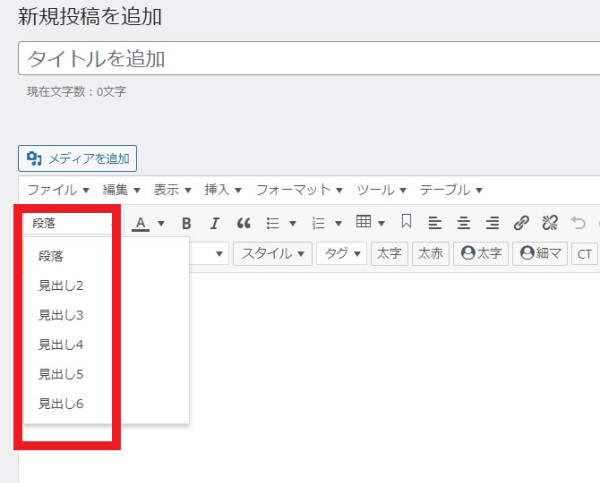
投稿画面にある「段落」というドロップダウンリストから、好きな見出しを選ぶだけで完了です。
段落メニューから選ぶだけで見出しが作れる

見出し2~見出し6と書かれていますが、それぞれH2~H6を意味しています。
※「段落」と書かれているところを押すと、見出しではなく通常の本文作成スペースに戻ります。
ブログの見出しは集客や内容理解に大きく影響!
以上、ブログの見出し作成方法や注意点などについて解説させてもらいました!
ブログの見出しは記事の内容理解をサポートするだけでなく、集客にも大きく影響します。

そこで大事なのが、下の効果的な見出しの作り方です。
効果的な見出しの決め方
- H2にはなるべくキーワードを含める
- 長すぎない見出しにする
- なるべくキャッチーな見出しにする
- サジェストから関連キーワードを入れる
魅力的なタイトル付けとあわせ、見出しも手を抜かず決めていってくださいね。
当サイトでは見出しだけでなく記事タイトルの付け方、その他ブログのライティングテクニックの紹介など
初心者向けのブログサポート記事を執筆しています。
きっとお役に立てるものばかりですので、ブックマークして読んでいってくださいね。
ブログ収益化を効率的に進めたい人はこちら