今回はAWSでオーソドックスなWeサイト、サーバの構成、構築方法を現役インフラ兼バックエンドエンジニアが解説する記事です!
記事執筆者:オザック
10年以上、Web開発でバックエンド兼インフラエンジニアをしているrevenue-hackです!
AWS SAAの資格も持っており、AWSやTerraform、クラス設計の技術サポートをMENTAで行っている。

という方も多いと思います!
そこでまずは、AWSで簡単なWebサーバを設計、構築してWebサイトを公開するところまでやっていくと、ちょっとずつ理解が深まっていくはずです!
また今回は初心者向けのオーソドックスな簡易的なWebサイト向けになるため、
- 冗長化
- 監視
- スケーリング
などは考慮しないです。
AWSアーキテクチャに関してサポートしてほしい場合はMENTAで受け付けています!
まずは無料相談を!
目次
- 1 今回構築するAWS Webサイトの構成(アーキテクチャ)について
- 2 AWS Webサイト(サーバ)の構築方法~ネットワーク編~
- 3 AWS Webサイト(サーバ)の構築方法~EC2編~
- 4 Webサイト設計・構築を発展するには?
- 5 AWS Webサイト設計・構築方法まとめ
今回構築するAWS Webサイトの構成(アーキテクチャ)について

AWSでオーソドックスなWebサイトのアーキテクチャ図(非冗長)
今回はこのようなかなりベターなAWSアーキテクチャを作り、Webサイトを動かしてみたいと思います!
昨今では当たり前ですが、Dockerを使ったコンテナ駆動で構築出来る様に設計しています。
注意ポイント
今回はWebサイトのデモ構築のため、MultiAZ対応はしてないです!

AWSの設計指針に関してはこちらの記事が良いです
AWS Well-Architected Frameworkでアーキテクチャを考える上での6つの柱について学ぶ
VPCネットワークについて
まずネットワークは
- publicサブネット
- privateサブネット
の2つに分けるのがオーソドックスです!
パブリックサブネットではインターネットアクセスさせるリソースを置く
publicサブネットではインターネットアクセスさせたいリソースを置きます。

Webサイトの最初のアクセスを受け付けるALBはパブリックサブネット
例えば今回だとALB(ロードバランサー)を置きます。
ロードバランサーはユーザがWebサイトにアクセスして、最初にアクセスを受け取る部分となり、
このロードバランサーがEC2インスタンスにリクエストを送ると言うような流れになっています。
参考
AWSでロードバランサーは主にアプリケーションロードバランサー(ALB)とネットワークロードバランサー(NLB)の2種類がありますが、Webサイト構築であればALBが一般的になります。
HTTP/HTTPSでルーティング決定をするロードバランサーで、パスベースのルーティングをサポートします。
基本的にはプライベートサブネットにリソースを置く
インターネットアクセスしないリソースは、基本的にプライベートサブネットに置きます。
理由としてはなるべくセキュリティを強固にするため、プライベートサブネットに置くことで、ネットワークレベルでアクセスを遮断できるからです。
一般的には今回の図にあるように
- EC2
- RDS
は直接アクセスする必要はないため、プライベートサブネットに置きます。
NATゲートウェイの役割
NATゲートウェイはパブリックサブネットに置かれているので、インターネットからのアクセスを許可されたリソースということになります。

A. プライベートサブネットにあるリソースがインターネットにアクセス出来るようにする為です。
例えばEC2内で、gitをインストールしようとすると、プライベートサブネットではインターネットアクセスが遮断されているため出来ないです。
それを出来るようにするのがNATゲートウェイの役割ということです!
NATゲートウェイはプライベートサブネットのリソースがインターネットにアクセスできるようにするリソースということです。
参考
NATゲートウェイ以外にもVPCエンドポイントやNATインスタンスという方法でも、プライベートサブネットのリソースが別のリソースと連携することが出来ます。
ただしVPCエンドポイントはインターネットアクセスではなく、別のリソースとの連携を出来るようにするものとなります。
AWSアーキテクチャに関してサポートしてほしい場合はMENTAで受け付けています!
まずは無料相談を!
AWS Webサイト(サーバ)の構築方法~ネットワーク編~
ではAWSのWebサーバを構築するためのネットワークとリソースについて理解したところで、実際の構築方法について解説します。

注意ポイント
すでにAWSアカウントは作成している前提で進めていきます
Webサイト構築ステップ1: VPCの作成
まずはWebサイトの大枠であるネットワークの構築をしていきます。
リージョンはどこでも良いですが、日本向けのサービスをするのであれば物理的な距離が近い方がレイテンシーが低いので、「東京」を選択しておくと良いです!
ここに注意
ただ東京は「オハイオ」や「バージニア北部」など他のリージョンと比べると少々高いです。
まずはネットワークの大枠のVPCを作成します。

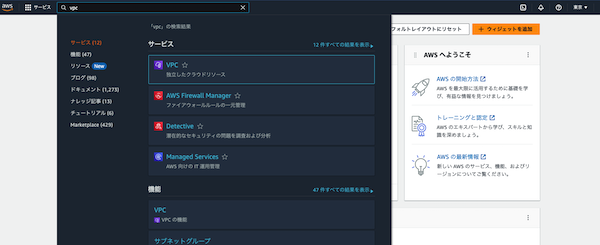
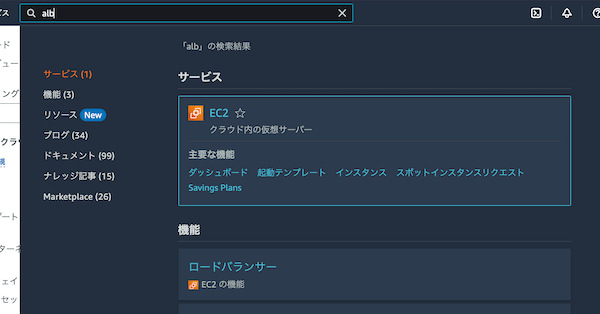
AWS検索窓からVPCの一覧画面へ遷移

AWSのVPC一覧画面へ遷移し右上の「VPC作成」ボタンをクリック

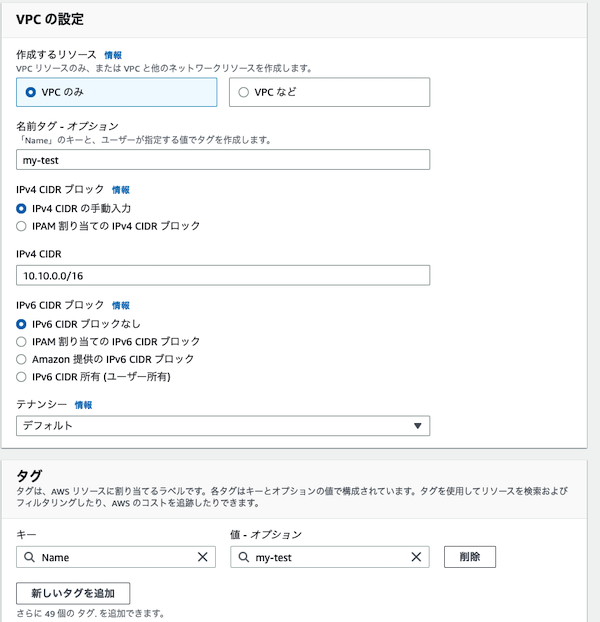
VPC作成画面
| 作成するリソース | VPCのみ |
| 名前 | 何でも良いです(わかりやすくプレフィックスmy-testなどがあると良い) |
| IPv4 CIDR | 10.10.0.0/16(ここも何でも良いが、サブネットは/16にしておくとやりやすい) |
となります。

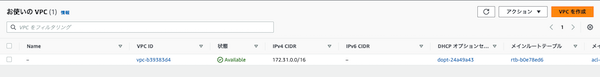
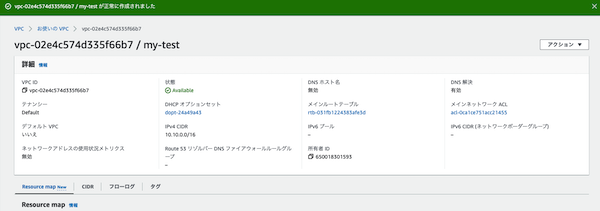
VPC作成完了画面
作成完了すると上記のようにヘッダーに完了したトーストが出ます!
Webサイト構築ステップ2: サブネット作成
続いてはVPCの中にインターネットアクセスできるパブリックサブネットと、
インターネットアクセスからセキュリティ上アクセスできないようにするプライベートサブネットを作成します。
パブリックサブネットの作成
まずはインターネットアクセス出来るサブネットを作成していきます。
参考
大きなネットワークでは管理が手間なため、管理しやすい小さなネットワークを作ることで管理しやすくしました。
その小さなネットワークのことをサブネットといいます。

サブネット一覧画面から右上の「サブネット作成ボタン」をクリック

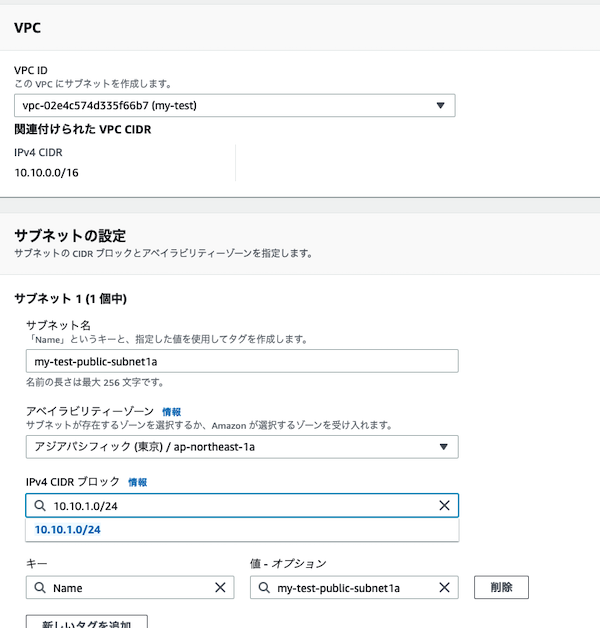
パブリックサブネット作成画面
| サブネット名 | 何でも良いが、プレフィックス(この例だとmy-test)はVPCと共通にして、
「public-subnet1a」という風に
を名前に盛り込むと良いです |
| アベイラビリティーゾーン(AZ) | 今回はap-northeast-1a。この後全AZでパブリックサブネットを作っていく |
| IPv4 CIDR | 何でも良いが、
です。 今回は10.10.1.0/24。 |
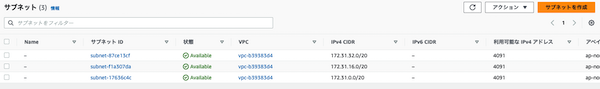
まずは1aのAZの部分でパブリックサブネットを作成しました。

ちなみに僕は
- 1c -> CIDR 10.10.2.0/24
- 1d -> CIDR 10.10.3.0/24
という風にCIDRを切っています。
ルートテーブル作成
ルートテーブルは仮想ネットワークとインターネットを繋げる為に必要なリソースになります。
つまり、ルートテーブルと後ほど作るインターネットにアクセスするために必要なインターネットゲートウェイを繋げて、
サブネットにアタッチすることで、アタッチされたサブネットでは、インターネットアクセスができるようになります。

初期ルートテーブル一覧画面、右上のボタンから作成する

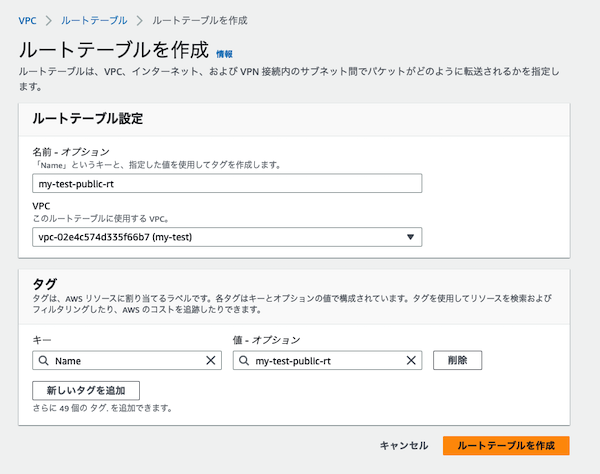
ルートテーブルを作成
| 名前 | 名前は何でも良いですが、プレフィックス(今回だとmy-test)+public-rt |
| VPC | 今回作成したVPC |
インターネットゲートウェイとパブリックサブネットを紐付ける
続いてインターネットゲートウェイとパブリックサブネットを繋げます。
インターネットゲートウェイと繋がないとインターネットアクセスができないです。
プライベートとパブリックサブネットの違いは?
インターネットゲートウェイがアタッチされているか否かの違いです。
アタッチされているサブネットはパブリックサブネットでインターネットからアクセスが可能です。
インターネットゲートウェイ作成

最初のインターネットゲートウェイ一覧画面、右上のボタンから作成する

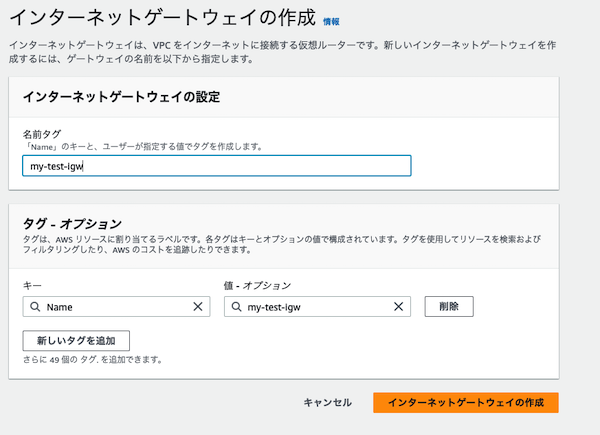
インターネットゲートウェイ作成画面
| 名前 | プレフィックス(今回のプロジェクト名)+igw |
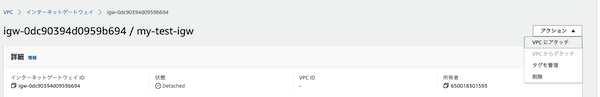
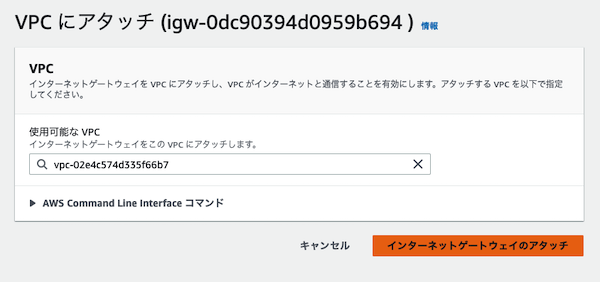
インターネットゲートウェイをVPCにアタッチ


続いてインターネットゲートウェイをVPCにアタッチする
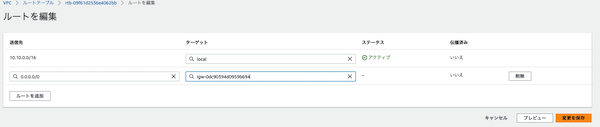
ルートテーブルにインターネットゲートウェイを許可する

先程作ったルートテーブルにインターネットゲートウェイを許可する
こうすることでこのルートテーブルに紐付いたサブネットはパブリックサブネットとなって、インターネットにアクセス出来るようになります。
ルートテーブルにサブネットを紐付ける



先程作ったサブネットを全てチェックして、紐付ける
こうすることで先程作ったサブネットはインターネットアクセス出来るようになるので、晴れてパブリックサブネットとなりました。
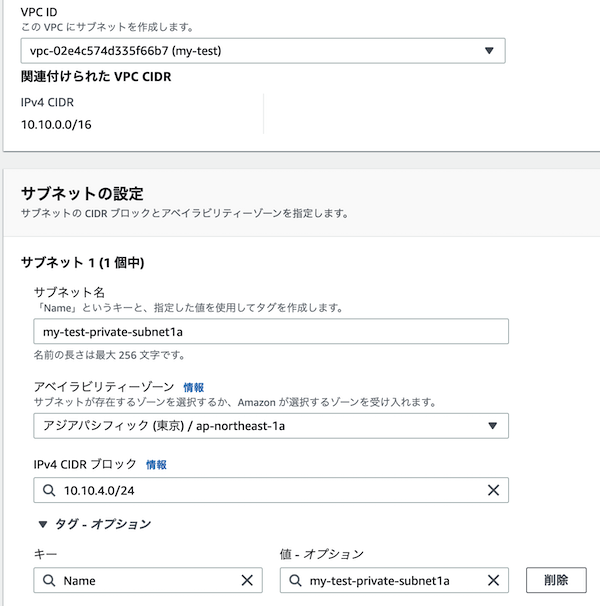
プライベートサブネット作成
続いてはインターネットアクセス出来ないようにするための、プライベートサブネットを作成していきます。
やり方はパブリックサブネットと同じで、違う点はルートテーブルに紐付かないということです!

| サブネット名 | 何でも良いが、プレフィックス(この例だとmy-test)はVPCと共通にして、
「private-subnet1a」という風に
を名前に盛り込むと良いです |
| アベイラビリティーゾーン(AZ) | 今回はap-northeast-1a。この後全AZでプライベートサブネットを作っていく |
| IPv4 CIDR | 何でも良いが、
です。 今回は10.10.4.0/24。 パブリックサブネットともCIDRは被っては作成できないです。 |
同じように他のアベイラビリティーゾーンの1c, 1dも作成しましょう!
Webサイト構築ステップ3: NATゲートウェイ作成
最後にNATゲートウェイを置くことで、プライベートサブネットにあるリソースがインターネットにアクセスすることが出来るようになります。

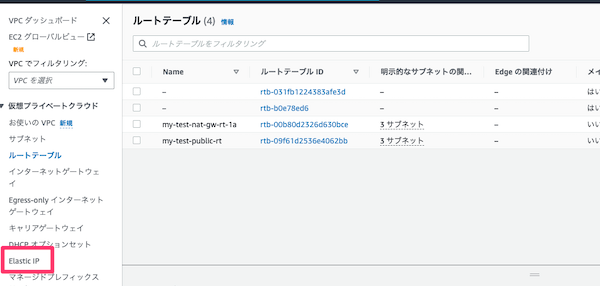
EIPのメニューをクリック

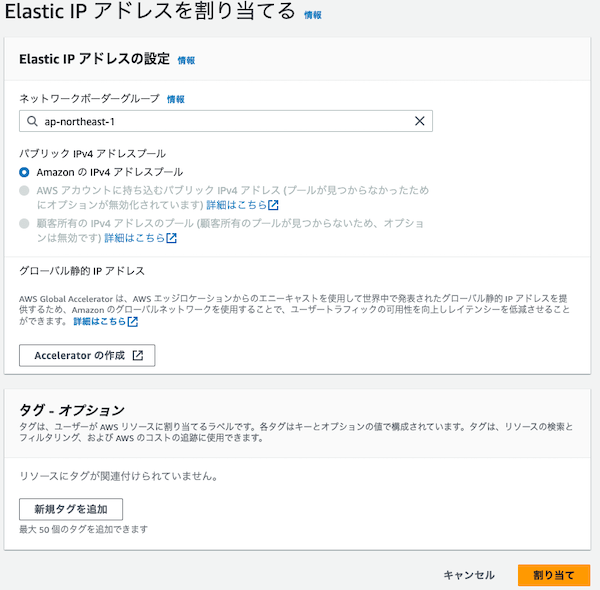
まずはVPCの左メニューのダッシュボードからEIPに遷移し、EIP(固定IP)を作成します
EIPは固定IPアドレスを作成できて、このIPアドレスをNATゲートウェイに紐付けることでNATゲートウェイがインターネットアクセス出来るようになります。
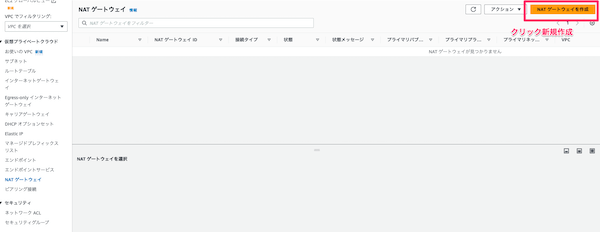
 NATゲートウェイ作成画面へ遷移する
NATゲートウェイ作成画面へ遷移する

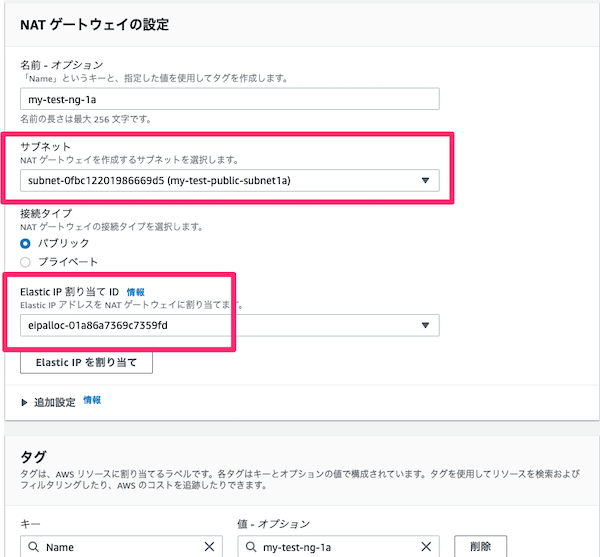
NATゲートウェイの設定をします
| サブネット | パブリックサブネットであればどこでもOK |
| 接続タイプ | パブリック |
| EIP | 先程作ったEIPを選択 |
入れたら作成ボタンで完了です。
ただこれだけではNATゲートウェイはインターネットアクセス出来ません。
ルートテーブルでインターネットにアクセス出来るようにする必要があります。

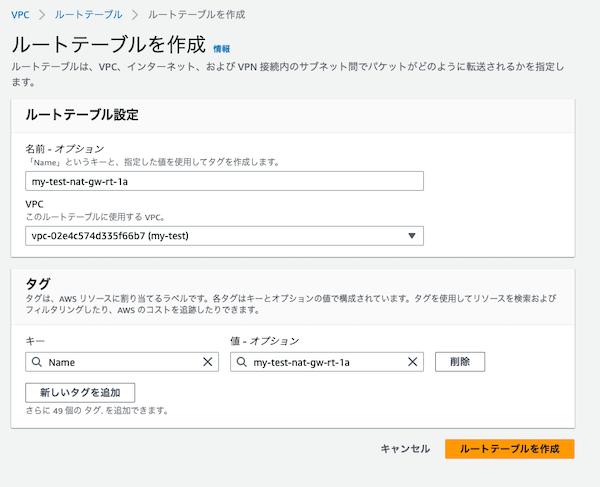
NATゲートウェイ用のルートテーブル作成
| 名前 | 何でもOK(この例ではmy-test-nat-gw-rt-1a) |
| VPC | 作成したmy-testのVPCを選択 |
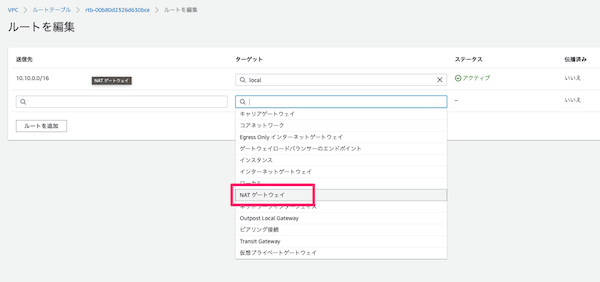
ルートテーブルの画面から、ルートテーブルとNATゲートウェイを紐付けていきます。
ルートテーブル編集画面でNATゲートウェイを選択
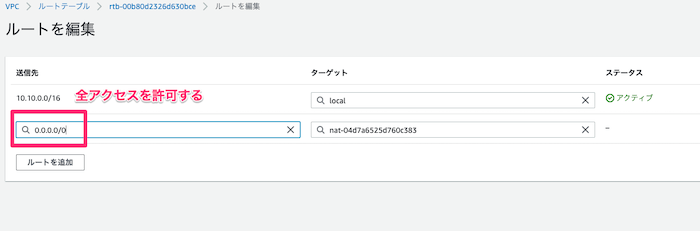
 全アクセスを許可します
全アクセスを許可します

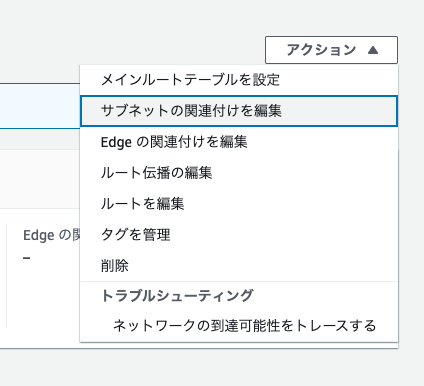
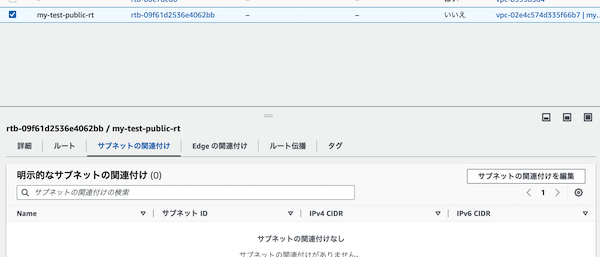
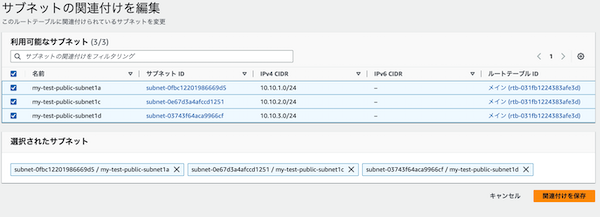
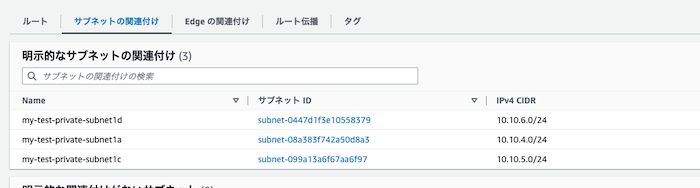
プライベートサブネットとNATゲートウェイを紐付けます
ルートテーブル一覧の「サブネット関連付け」から右側にある編集ボタンをクリックし、先程作った3つのプライベートサブネットを紐付けます。
これでNATゲートウェイの作成は完了です!
これで3つのプライベートサブネットにあるリソースは、NATゲートウェイを経由してインターネットにアクセスすることが出来ます!

AWSアーキテクチャに関してサポートしてほしい場合はMENTAで受け付けています!
まずは無料相談を!
AWS Webサイト(サーバ)の構築方法~EC2編~
続いては先程作ったVPCのネットワークにEC2というサーバを構築します。
EC2はいわゆるWebサーバやアプリケーションサーバとなる部分です。
つまりこのサーバ(EC2)にご自身が作ったアプリケーションを置いて、運用すると言う形になります。
Webサイト構築ステップ1: EC2を立てる
では早速EC2を立てていきます。

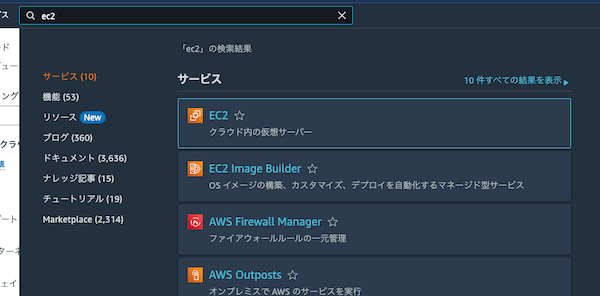
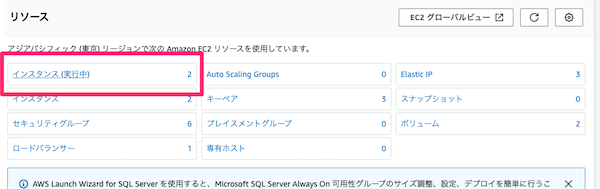
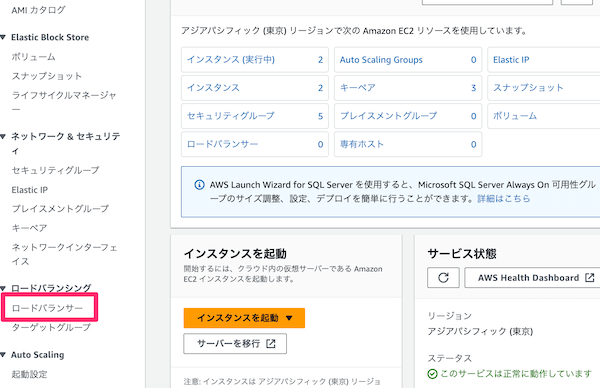
まずはAWSのEC2が画面へ遷移


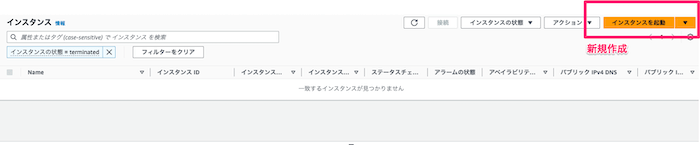
インスタンスをクリックしEC2の画面へ遷移したら、右上の新規作成画面へ

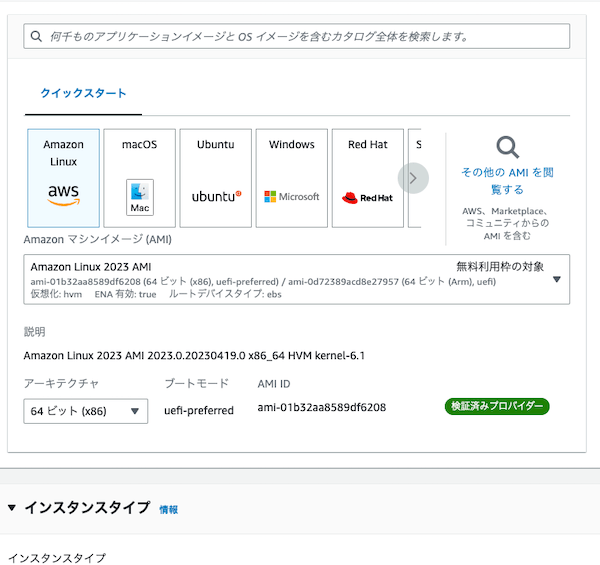
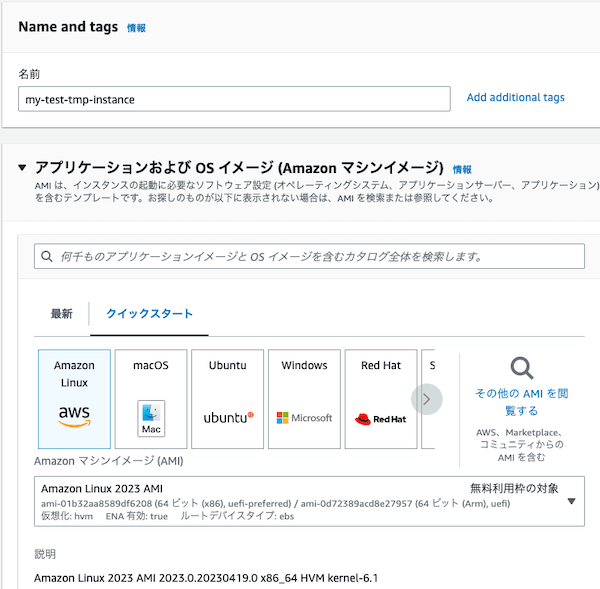
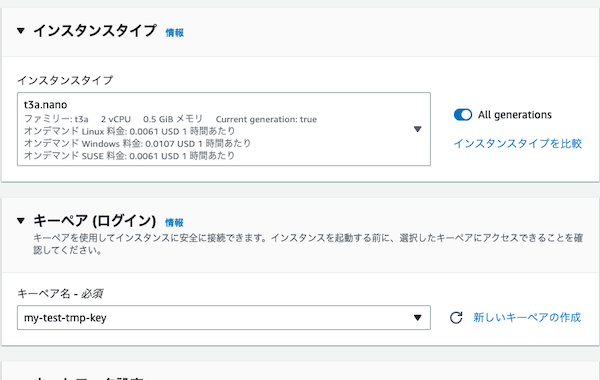
まずはインスタンス名、サーバのOS、インスタンスタイプを選んでいきます
| 名前 | 何でもOK。ただわかりやすくプロジェクトの決まったプレフィックスを付けておくとよい。
今回はmy-test-1a |
| OS | デフォルトでOK。AMIと言ってAmazonが作っているCentOSベースのLinuxになります。 |
| インスタンスタイプ | 試しに作るので小さいインスタンスタイプが良いです。
今回はt3a.micro(無料枠がある方はt2.microでもOK)。 これはサーバのスペックを選択しています。 |

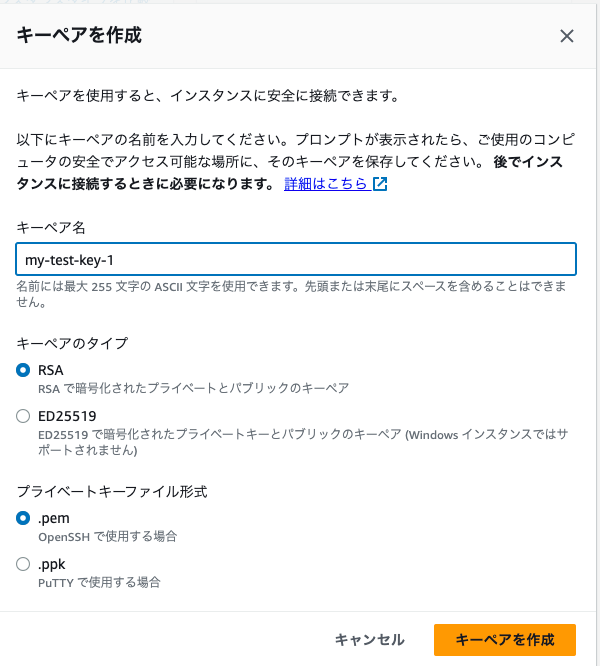
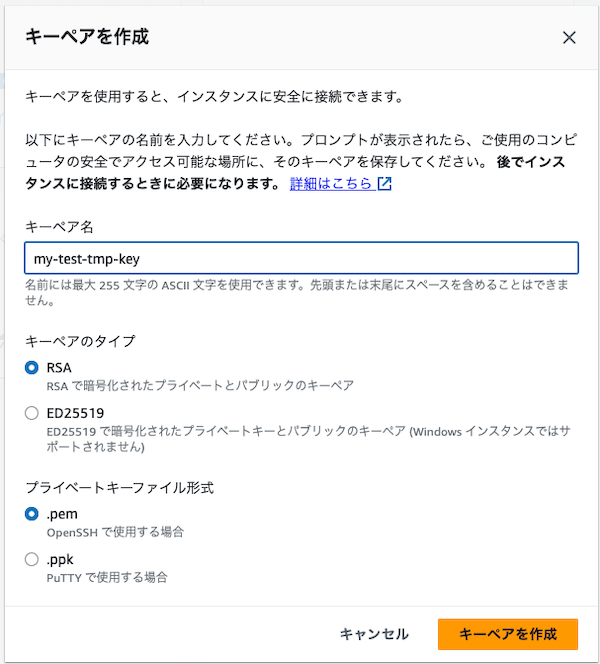
続いてSSHするためのpemファイルを作成
| 名前 | 何でもOK。今回はmy-test-key-1 |
| タイプ | 公開鍵認証で使われるRSAを選択 |
| ファイル形式 | .pem |
注意ポイント
作成ボタンをクリックするとキーがダウンロードされるので、なくさないように注意してください!なくすとSSHでログインできなくなります。

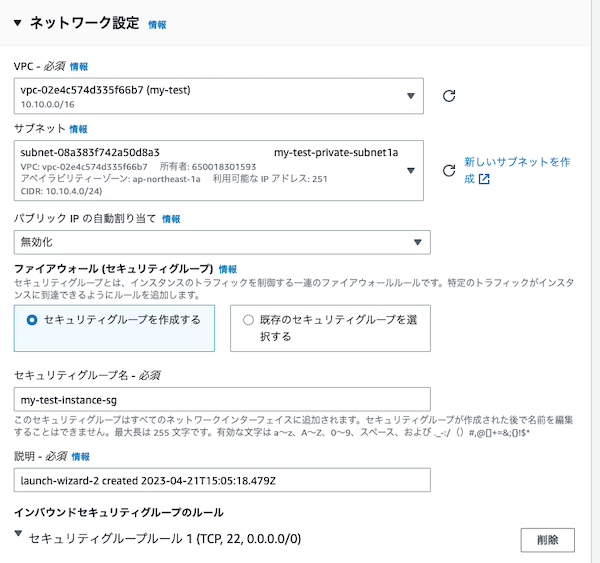
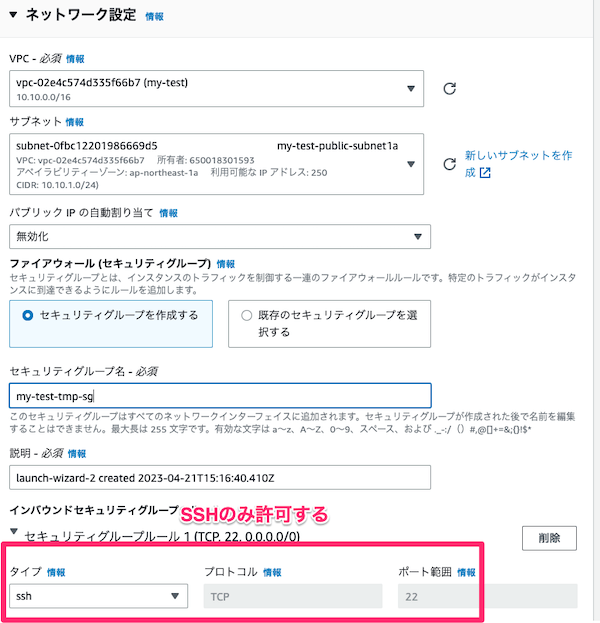
続いてはEC2をどのネットワークに入れるかを決めていきます
| VPC | 先程作ったVPCを選択 |
| サブネット | プライベートサブネットであればどこでもOK。今回は1aのAZを指定している |
| セキュリティグループ名 | 何でもOK。今回はmy-test-instance-sg |

セキュリティグループのアクセス制御を決める
関連
セキュリティとは、EC2にアクセスできるネットワークやEC2が外にアクセスすることが出来るネットワークを制御するためのリソースです。
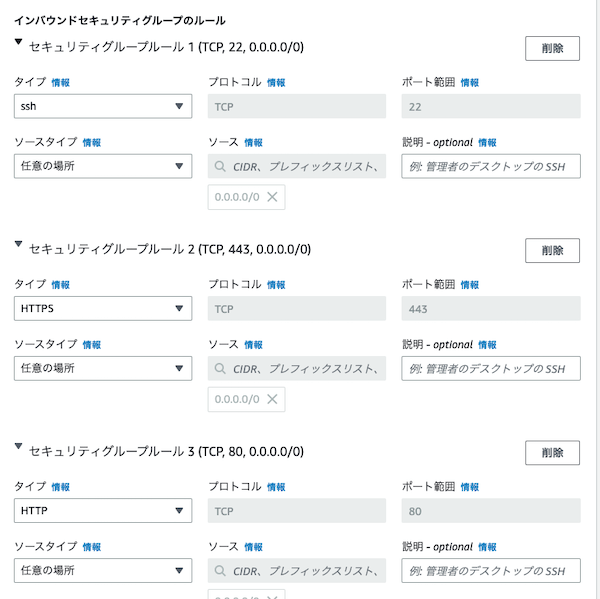
今回の例はSSH(22ポート)、HTTP(80ポート)、HTTPS(443ポート)が任意の場所(0.0.0.0/0←つまりどこからでもアクセス可能)からアクセス出来るようにしています。
本当はプライベートサブネットに置かれているインスタンスなので、EC2にアクセス出来るIPはプライベートIPのみ(今回だと10.10.0.0/16)でOKです。
セキュリティグループをアタッチすることで、不用意なアクセスの制御、セキュリティ向上します。
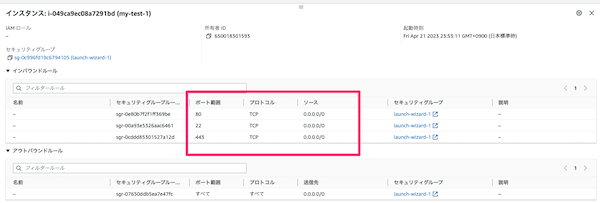
 セキュリティグループは上記のようになる
セキュリティグループは上記のようになる

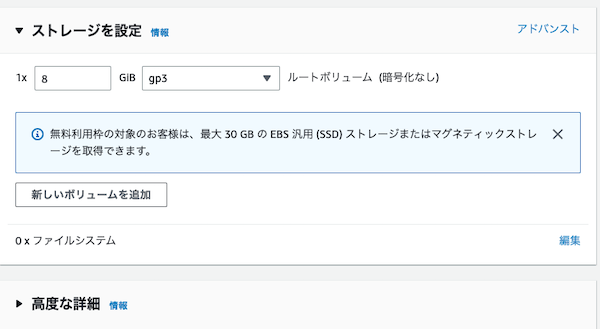
ストレージはデフォルトのままでOK(テストのため殆ど使わないので)
そして一番下のボタンからインスタンス作成ボタンを押してください。

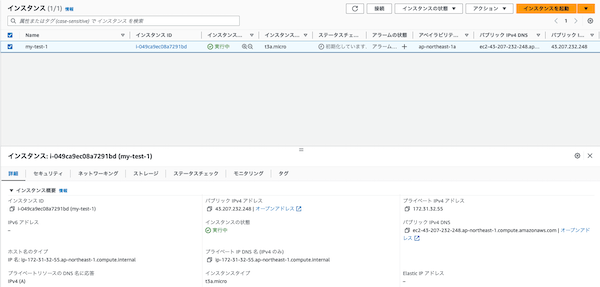
作ったインスタンスがこのように作成されているのがわかります

セキュリティグループもちゃんとアタッチされている
ひとまずアプリケーションを置くEC2の作成が完了です!
Webサイト構築ステップ2: SSHのための踏み台サーバ作成
続いては再度EC2を立てます!



踏み台サーバにSSHアクセスして、その踏み台サーバから先程作ったEC2へアクセスする
基本的にはこのように踏み台サーバを使ってアクセス出来るようにします。
先程も説明したように、アクセスが本来不要なリソースはセキュアにするために、インターネットからアクセスすることが出来ない、プライベートサブネットにリソースを置きます。
そうすることで、ネットワーク的にアクセスが出来ないためパブリックサブネットに置くよりもセキュアになります。
ただそれだとアプリケーションサーバにSSH出来ないため、踏み台サーバというのを経由してSSHアクセス出来るようにしておきます。

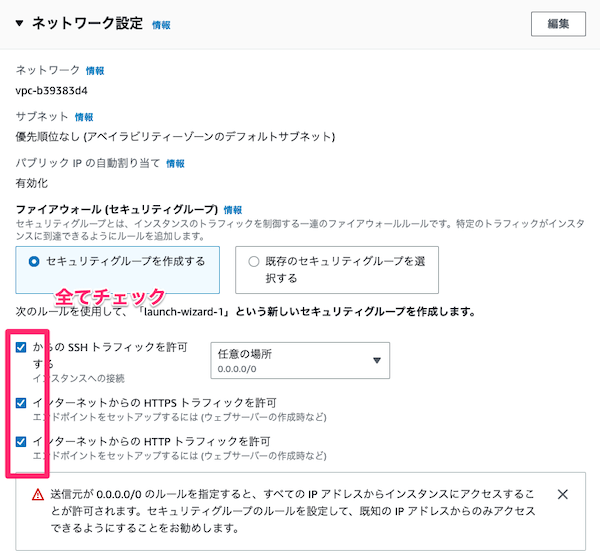
基本的に作り方は同じなので、画像を見ながらチェックしていって、違うポイントだけ解説していきます!




ポイント
ネットワークは必ずパブリックサブネット(1a, 1c, 1dはどこでも良い)を選択して、セキュリティグループはSSHのみ許可すること
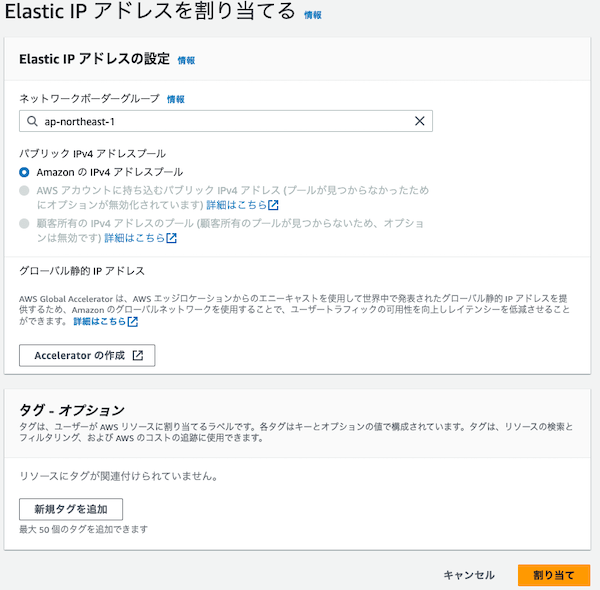
EIPを作成して固定IPを踏み台サーバに割り当てる
またここでインターネットからSSHアクセス出来るようにするのと、固定IPにするためにEIPを作成して、踏み台サーバにアタッチします。
以下のようにEIPを作成し、踏み台サーバにアタッチしてください!

EIPを作成する。VPCダッシュボードの左メニューの「ElasticIP」から作成できます

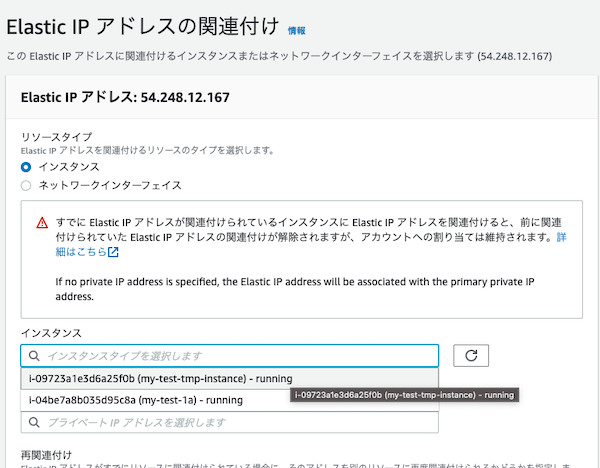
EIPを踏み台サーバに割り当てる

これで踏み台サーバに固定のパブリックIPがアタッチされました
踏み台サーバにSSHログイン
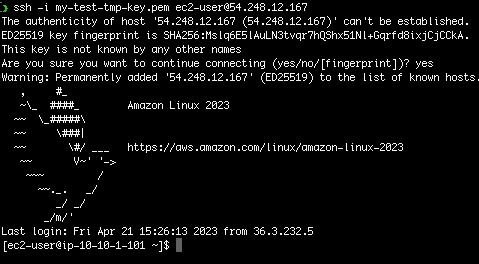
このIPと先ほど踏み台サーバ作成時に作った公開鍵(.pemファイル)を使って以下のようにSSHして踏み台にアクセスしましょう!

ssh -i my-test-tmp-key.pem ec2-user@54.248.12.167
ここに注意
ipはご自身のを使ってください!
また.pemファイルは600の権限に変えないと使用できないのでご注意ください!
これでとりあえず踏み台サーバにはSSH出来るようになりました。
踏み台サーバからプライベートサブネットにあるアプリケーションサーバ(EC2)にSSHログイン
続いてはアプリケーション用に作ったプライベートサブネットにあるEC2に踏み台サーバからSSHログインしていきます。
それにはまずは踏み台サーバにアプリケーションサーバ側の.pemファイルが必要になるので、scpコマンドを使って送ります。
scp -i my-test-tmp-key.pem my-test-key.pem ec2-user@54.248.12.167
これで踏み台サーバにアプリケーションサーバの.pemファイルを送ることが出来ました。
では踏み台サーバからSSHでアプリケーションサーバにアクセスしていきます。
ssh -i my-test-tmp-key.pem ec2-user@54.248.12.167 <-踏み台サーバにSSHログイン
ssh -i my-test-key-1.pem ec2-user@10.10.4.222 <-踏み台サーバからアプリケーションサーバにSSHログイン
これでアクセス出来るはずです!
ここに注意
ipはご自身のを使ってください!
また.pemファイルは600の権限に変えないと使用できないのでご注意ください!
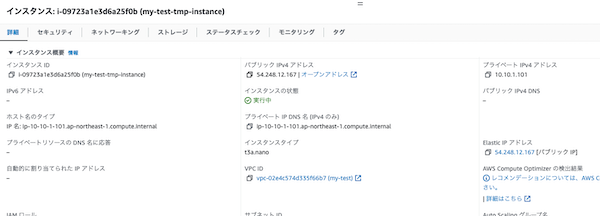
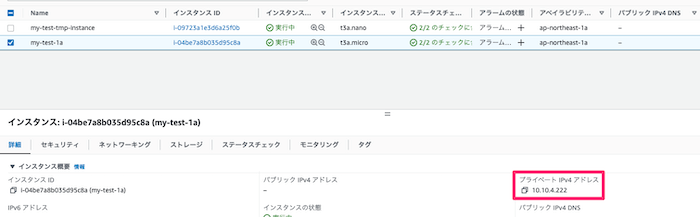
アプリケーションサーバのIPはプライベートIPになります(パブリックIPは割り当てられていません)。
アプリケーションサーバのプライベートIPはこちらでわかります

Weサイト構築ステップ3: Dockerを入れて、アプリケーションを立てる
続いてはサンプルのアプリケーションとしてDockerでNginxを入れて、コンテナを立ち上げましょう!
まずはアプリケーションサーバにSSHログインする。
ssh -i my-test-key-1.pem ec2-user@10.10.4.222
その後以下の手順でDockerを入れてNginxを立ち上げます。

sudo yum install -y docker
sudo systemctl start docker
sudo systemctl enable docker
sudo usermod -a -G docker ec2-user
一度ログアウトして、再度、アプリケーションサーバにSSHでログイン
ssh -i my-test-key-1.pem ec2-user@10.10.4.222
docker ps
でdockerが動いていることを確認。
続いてnginxが動くことを確認するため
docker pull nginx
docker run -d -p 80:80 nginx
curl -I http://localhost
これで準備はOK!curlで200で返ってくることを確認できればOKです!

プライベートサブネットで動かしているため、まだブラウザなどからインターネットアクセスは出来ないです!
続いてこれをインターネットアクセス出来るようにしていきます!
ALB

ALBとは「アプリケーションロードバランサー」の略で、アプリ用のロードバランサーです。
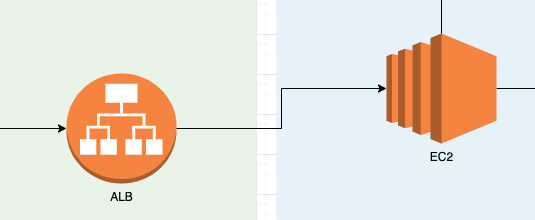
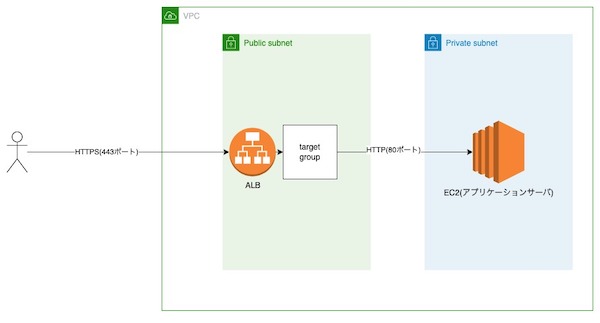
まずALBからEC2へアクセスするまでのアーキテクチャを説明します。

アプリケーションロードバランサーからEC2までのアーキテクチャ
アーキテクチャの流れ
- ユーザがHTTPS(443ポート)でALBにアクセス
- ALBにアタッチされているターゲットグループがURLなどを見てHTTP(80ポート)でリクエスト先を振り分け
- EC2でリクエストを処理し、ユーザにデータが返る
と言う流れになります。
なのでユーザからALBまではHTTPS、ALBからEC2まではHTTPとなる点がポイントです!

Webサイト構築ステップ1: ターゲットグループ作成
まずは上の図のALBからのリクエストをEC2に振り分けるターゲットグループを作っていきます。
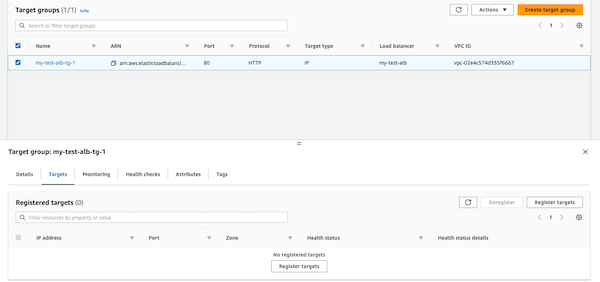
EC2の左メニュー画面にあるターゲットグループという部分を選択してターゲットグループ一覧画面に遷移します。
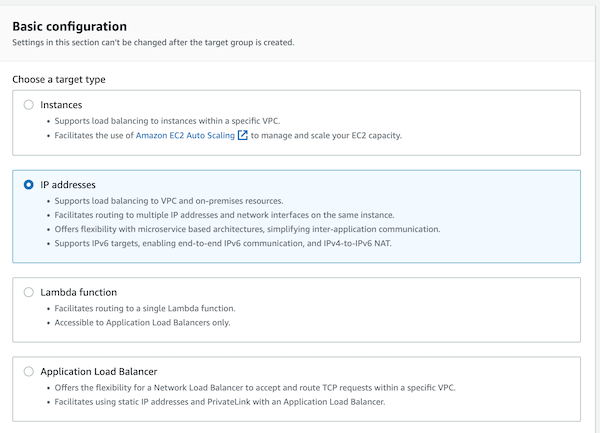
ターゲットグループの新規作成を行っていきます。

ターゲットグループのタイプは「IP addresses」を選択します

ターゲットグループの設定
| 名前 | 何でもOK(今回はmy-test-alb-tg-1) |
| プロトコル | HTTP: 80 |
| VPC | my-test |
| Protocol version | HTTP1 |
となります。
先程のアーキテクチャで説明した通り、ターゲットグループからはEC2へはHTTP(80ポート)でのアクセスになるため、上記の設定をします。

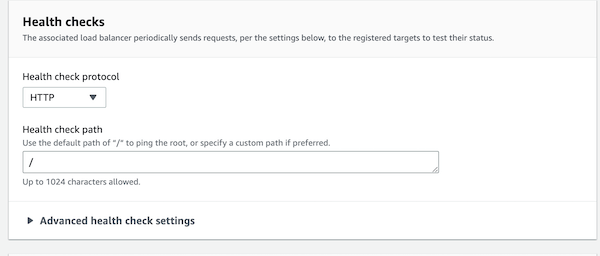
ヘルスチェックの設定
ポイント
今回はEC2の作成編で説明したNginxのアプリを題材にしているため、Health check pathは/となりますが、
実際にアプリケーションをご自身で作成して動かす場合は、適切なパスに変更してください。

EC2一覧からアプリケーションサーバのプライベートIPを取得
ここで一回今の画面はおいておいて、ブラウザの別タブでEC2一覧へ遷移し、アプリケーションサーバのプライベートIPアドレスをコピーします。
というのもこの後、ターゲットグループからEC2へリクエストを送信するときに、送信先IPを設定する必要があるため予めコピーしておきます。

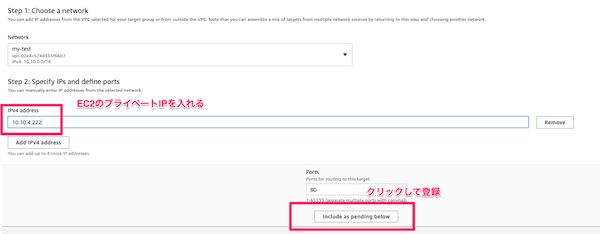
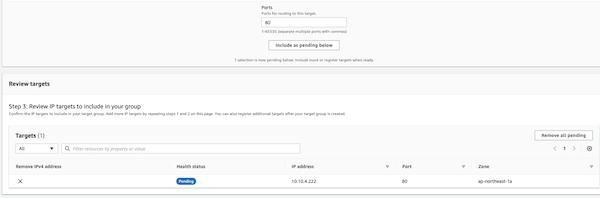
ターゲットグループ作成画面に戻り、先程コピーしたIPを入力し登録をクリック

上記画面になるので、右下のターゲットグループ作成ボタンを押して完了します

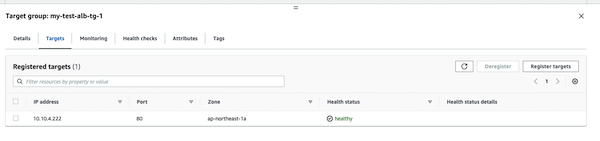
ターゲットグループ作成完了

紐付けたターゲットがHealthyになっていれば、ヘルスチェックが通って疎通できているということになるので、OKです!
Healthyになっていなければ、なにかが間違っているので修正する必要があります!
Webサイト構築ステップ2: アプリケーションロードバランサ(ALB)作成
最後に今作ったターゲットグループとこれから作成するアプリケーションロードバランサ(ALB)を紐付ければ完成です!
まずは事前にALBで必要なセキュリティグループを作成しておきます。

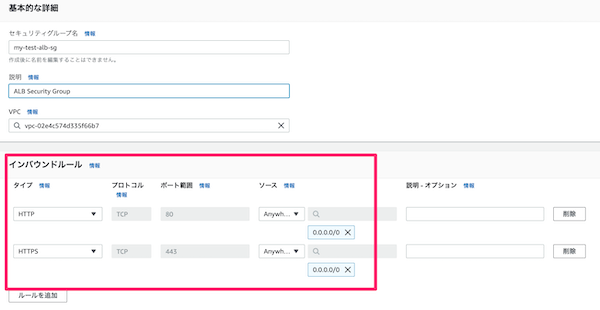
ALB用のセキュリティグループ作成
| 名前 | 何でもOK(今回はmy-test-alb-sg) |
| 説明 | 何でもOK |
| VPC | 今回作成したmy-test |
| インバウンドルール |
のアクセスを許可する |
HTTPSだけでも良いのですが、今回はHTTPのアクセスも許可しました!
関連
通常はHTTPでALBにアクセスが来た場合は、リダイレクト設定をしてHTTPSにリダイレクトさせます。
では続いてALBを作っていきます。


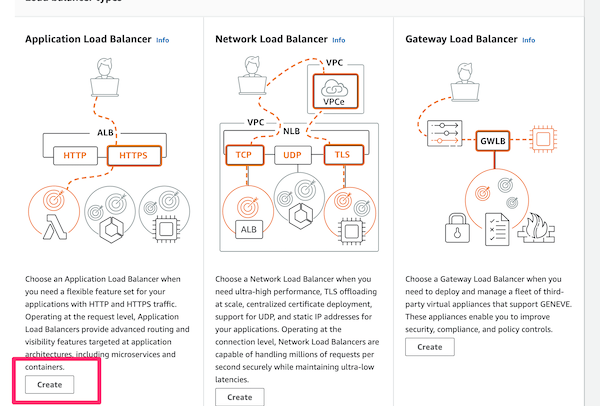
ロードバランサ一覧の画面へ遷移し、新規作成画面へ遷移

アプリケーションロードバランサを選択



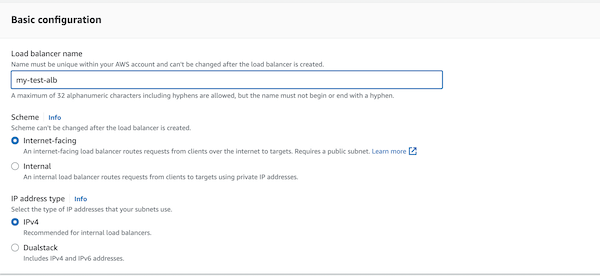
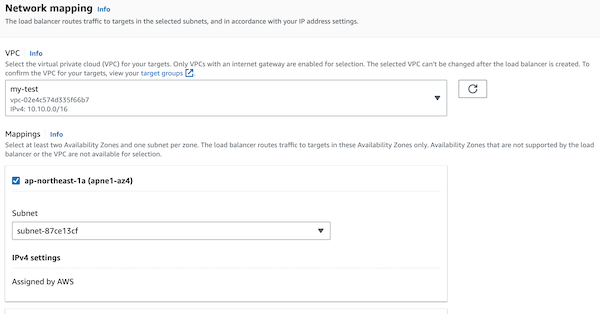
ALBのネットワーク設定
| 名前 | 何でもOK(今回はmy-test-alb) |
| スキーマ | Internet-facing |
| VPC | 今回作成したmy-test |
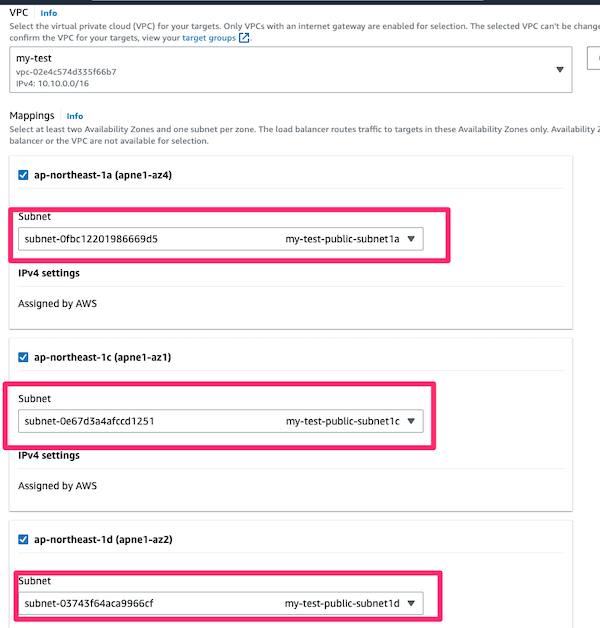
| マッピング | 今回作成したパブリックサブネット3つを紐付ける |
ALBはパブリックサブネットに置き、マルチAZで管理して貰う必要があるためAZごとに1つ以上のサブネットを紐付ける必要があります。

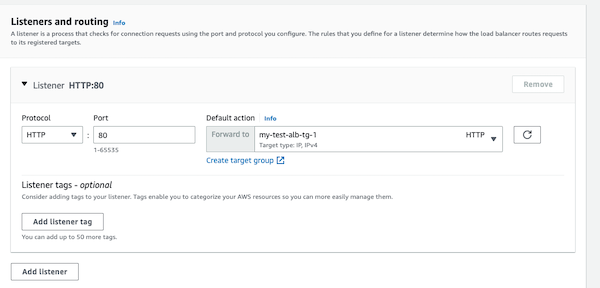
ターゲットグループを紐付け
先程作ったターゲットグループ(my-test-alb-tg-1)を選択します。
ALBからターゲットグループへはHTTPプロトコルなので、HTTP(80)にする。

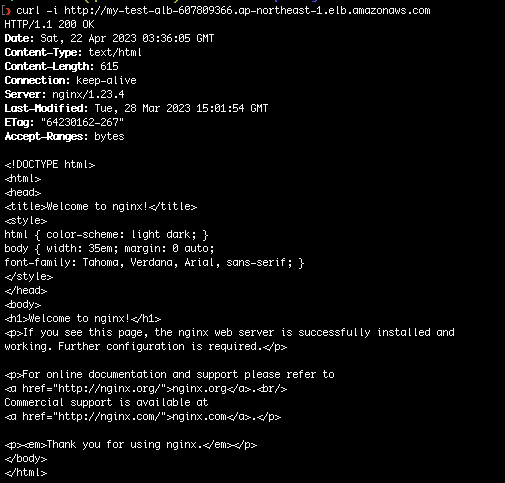
ALBからNginxへ疎通できるか確かめる
最後に作成したWebサイトがちゃんと疎通できるか確かめて見ましょう!

curl -i my-test-alb-607809366.ap-northeast-1.elb.amazonaws.com
これでステータスコードが200返ってくれば疎通出来ています!!
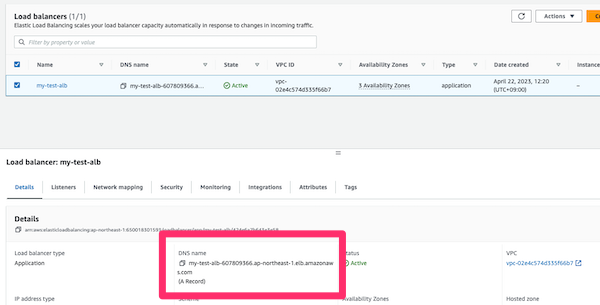
ALBのURLはロードバランサの一覧画面から取得できます。

ALBのURL取得画面
以上が、AWSのWebサイト構築のステップになります!
ここに注意
最後に今回作ったリソースは少なからず費用がかかるので、使わない場合は削除しましょう!
Webサイト設計・構築を発展するには?
今回オーソドックスなWebサイトの設計・構築をしていきました。
ただ今回のアーキテクチャには
- パフォーマンス
- 可用性
- 信頼性
といった部分がかけています。
例えば可用性というところではマルチAZなアーキテクチャに変えて設計・構築していくのが良いです!

こうすることで、片方のEC2やRDSが障害でなくなったとしても、サービスを運用することが出来ます。
また更にオートスケーリングなどを入れておくとより復旧が自動で出来るため、信頼性担保にも繋がります。
ネクストステップとして、今回構築したアーキテクチャができた後は、こういった信頼性、可用性の部分にも目を向けて学んでいくと良いです!
詳しくはこちらの記事が参考になります!
AWS Well-Architected Frameworkでアーキテクチャを考える上での6つの柱について学ぶ
AWS Webサイト設計・構築方法まとめ
今回は「AWS Webサイトの設計・構築方法」についてハンズオン形式で解説していきました。
かなり大変だったかとは思いますが、今回のアーキテクチャが構築できるようになれば、後はそれを発展させた内容になってくるだけです。
つまり今回のアーキテクチャは基礎的な部分になるので、AWSアーキテクチャをちゃんと学びたいという方はやってみると良いです!
更にAWSアーキテクチャに関してサポートしてほしい場合はこちらのMENTAで受け付けておりますので、チェックしてみてください!
まずは無料相談を!