という方向けの学習ロードマップを紹介する記事になります!
記事執筆者:オザック
年収1000万超、Web開発を生業にしていて10年以上のオザックです!
某有名R社で働き、副業も含めて個人事業主で関わってきたプロジェクトは20以上。
バックエンドが中心ですが、フロントエンドもやっていて、ReactやVueどちらの経験もある。
今回は現役のフリーランスエンジニアが、フロントエンドエンジニアの効率的な独学で出来る学習ロードマップを紹介します!
この記事でわかることは
- フロントエンドってなに?
- フロントエンドの仕事内容
- フロントエンドで使われるプログラミング言語
- メリット・デメリット
- レベル別の独学の学習ロードマップ
です!

3分程度で読み終わるので少しでも興味のある方は是非読んでみてください、また後ほど何度も振り返れるように、ブックマークすることをおすすめします!
目次
そもそもフロントエンジニアとは?
まずは

と言う疑問を解決しましょう!

フロントエンドの仕事内容

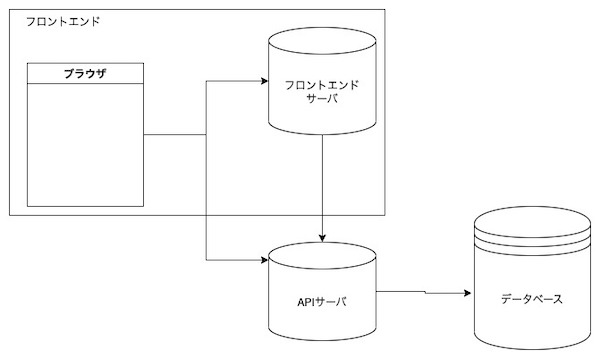
Webシステムの概要図
フロントエンドエンジニアの仕事は上図のフロントエンドという枠の部分の開発をすることです!
具体的には
- ブラウザに表示される画面
- 画面での動き、アニメーション
- データを保存するなどのAPIを呼び出す
を開発することです。
フロントエンドで使われるプログラミング言語
フロントエンドで使われるプログラミング言語は限られています。
必須
- HTML
- CSS
- JavaScript(TypeScript)
選択
- React.js(Next.js)
- Vue.js(Nuxt.js)
これらのスキルを学ぶことで、基本的にフロントエンドを実装することは可能です!
後ほど詳しく説明しますが、特に選択にあるReact、Vueのどちらかを学ぶことは昨今では必ず必要です。
必須のスキル: HTML,CSS, JavaScript(TypeScript)とは?
HTML,CSSとは?
HTMLとCSSとは画面を作る骨組みとデザインを作るマークアップ言語と呼ばれるものになります。
例えば
<div class="hoge"><p>フロントエンドで使用される技術</p></div>
.hoge {
background-color: orange;
}
のように書かれて、これで画面とそのデザインを作っていきます。
JavaScript(TypeScript)とは?
JavaScriptとはプログラミング言語の一つです。
主にフロントエンドで使われていて、Web画面のアニメーションやバックエンドのAPIを呼ぶときに使われます。
またTypeScriptというのはMicrosoft社がOSSで開発しているプログラミング言語でJavaScriptに型をもたせ、
JavaScriptの欠点を補った上位互換のプログラミング言語です。
昨今フロントエンドでは新しく開発されるものは、殆どTypeScriptが使われるようになっていて、TypeScriptはフロントエンドにとっては必須の技術と考えてください!
選択スキル: React(Next), Vue(Nuxt)とは?
React,VueとはSPAというWebサイトを作るためのライブラリです。
参考
NextとはReactを更に簡単に書きやすくしやすくしたフレームワークで、
Nuxtとは同様にVueを書きやすくしたフレームワークということです。
SPAとは単一のWebページで出来たWebサイトで、画面遷移は一つのページを部分的に変更することで無駄な処理を省き、直ぐに切り替わるようにしているツールになります。
どちらもJavaScript(TypeScript)で書かれていて、それらを使ってフロントエンドを開発する場合もJavaScript(TypeScript)を使っていきます。
昨今のWeb開発の現場では殆どReact(Next)かVue(Nuxt)を使って、開発されていることが殆どです。
またReactの方がTypeScriptとの相性がよくVue.jsよりも人気です。
まとめるとフロントエンドを目指す場合は
- HTML
- CSS(SCSS)
- JavaScript
- TypeScript
- React(Next) or Vue(Nuxt)
を学ぶと良いです!

フロントエンドエンジニアのメリット・デメリット
フロントエンドの仕事内容や具体的な技術がわかった所で、続いてはフロントエンドエンジニアのメリット・デメリットについて
現役でエンジニアをやっている視点から解説していきます!
- 比較的簡単に学べる
- バックエンドほど幅広い知識が必要ない
- 技術トレンドが激しい
です。
メリット1: 比較的簡単に学べる
フロントエンドは比較的簡単に学べます。
というのもHTML、CSSは初心者でも1ヶ月ほどで学べます。
後はTypeScriptとSPAのフレームワークを学ぶだけです。

メリット2: バックエンドほど幅広い知識が必要ない
フロントエンドはバックエンドほどは幅広い知識が必要とされません。
フロントエンドは
- Webブラウザの知識
- フロントエンド周りの技術
- 多少のバックエンドAPIの知識
あたりの知識があれば、ある程度出来ます。
デメリット: 技術トレンドが激しい
デメリットとしては技術トレンドの移り変わりが激しいです!
昨年使っていた技術が、次の年にはもう古いと言われている技術ということもよくあります。
例えばパッケージツールのgulpなどは昔はよく使っていましたが、割とすぐに使われなくなり、今では知っている人も少なくなってきています。
ただ昨今では安定してReactがよく使われているため、HTML、CSSはもちろん、ReactとTypeScriptを学べばOKです!
フロントエンドエンジニアの学習ロードマップ
ではフロントエンドの仕事内容、メリット・デメリットがわかった所で学習ロードマップについて解説します!
フロントエンドのスキルレベルによって学習ロードマップは別れるので、レベルごとに解説します!
フロントエンドのスキル別のレベル一覧
ではまずレベルについてみていきます。
| クラス区分 | 歴 | 内容 |
| ビギナークラス | 未経験から独学でフロントエンドの開発を学んだ |
|
| ジュニアクラス | エンジニア歴1~3年程度相当 |
|
| シニアクラス | エンジニア歴6年以上相当 |
|
| テックリード | チームリーダー相当 |
|
※あくまでボク個人の見解で分けています
※スマホではスクロールできます
このようなレベル別にフロントエンドエンジニアのスキルを分けてみました。

レベルごとの学習ロードマップ
| クラス区分 | 学習ロードマップ |
| ビギナークラス |
|
| ジュニアクラス |
|
※あくまでボク個人の見解で分けています
となります。
先ほどでも述べたように昨今はReactが主流になってきて、特にReactのフレームワークのNextがよく使われる傾向にあります。
そのためNextを使ってWeb開発をしていくのが一番の近道のため、学習ロードマップではNextを使うように紹介しています。
【ビギナークラスレベル】初心者向けの学習ロードマップ勉強方法
学習ロードマップがわかったところで、具体的な勉強方法について解説します!
勉強のロードマップ
- HTML, CSS,JavaScriptをUdemy講座で勉強する
- TypeScriptをUdemy講座で学ぶ
- ReactのフレームワークNextをUdemy講座で学ぶ
- 勉強した知識を活かして自分で考えたサービス(就活する人はポートフォリオ)を作ってみる
[/st-mybox]
この順で学んでいくのがおすすめです!
レベル1: HTML、CSSを学習する
まずはHTML、CSSを使って画面を作ることを学びましょう! 勉強はUdemy講座で学ぶのが一番効率が良いです!
セール中に1000円代で買えるので、かなり安いです!

30日間返金保証、セールがやっていることもあるので必ず確認しましょう!
この講座は
- ベストセラー講座
- 環境構築から解説がある
- プログラムを書くエディターから解説している
- HTML、CSS、JavaScriptの実践的な書き方もハンズオンで学べる
- Webサイトを公開する手順もハンズオンで解説している
というメリットが有り、初心者にはオススメです!
[st-mybox title="参考" fontawesome="fa-file-text-o" color="#757575" bordercolor="" bgcolor="#fafafa" borderwidth="0" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
1日1~2時間程度の勉強で1ヶ月もあれば、HTML、CSSでよくあるWebサイトの画面は作れます!
(もちろんアニメーションやバックエンドとの連携などはない)
[/st-mybox]
ちなみに余談ですが、僕は本を使って学びました。

レベル2: TypeScriptを学ぶ
よくあるセール中だと2000円代で購入できるので、かなり安くお買い得です!
30日間返金保証、セールがやっていることもあるので必ず確認しましょう!
こちらが一番ベストセラーでおすすめです!
この講座では「クラス&インターフェース」という講座までできればOKです!
それ以降はあまり使わないケースが多いので、まずは基本的な部分のみ出来たら次のステップに行きましょう!
レベル3: ReactとNextを学習する
1000円代で買えるので、とても安く学びやすいです!
30日間返金保証、セールがやっていることもあるので必ず確認しましょう!
こちらは「【ReactHooks】useEffectとカスタムフック」というところまでやればOKです!
そこまでやれば基本的なReactの操作はできるようになるので、続いてはNextを学ぶ講座に移ると良いです
続いてはNextを学びましょう!
例のごとくセールで1000円代で買えます!
30日間返金保証、セールがやっていることもあるので必ず確認しましょう!

ジュニアクラスレベルの学習ロードマップ
Reactで簡単なWebサイトが作れるようになってくると、続いては更にステップアップするために以下のような勉強をすると良いです!
- 更に難しいWebサイトの開発をする
- バックエンドも身につけていく
- Chromeのデベロッパーツールをより使いこなす
- 基本的なセキュリティを学ぶ
更に難しいWebサイトの開発
例えば
- ECサイト
- SNS
などの少々難易度が高いサイトを作ってみましょう!
これのフロントエンドができれば基本的にReactとNextでサービス開発ができるようになったと思ってOKです!
バックエンドも身に着けていく
ある程度フロントエンドが出来るようになると、バックエンドの方面も学んでいくとよりスキルの幅が広がっていきます。
フロントエンド、バックエンドができる人をフルスタックエンジニアと呼んだりしていて、フルスタックにエンジニアリングが出来るようになると、
何でもこなさないといけないスタートアップや大手企業の新規事業開発などに重宝されます。
バックエンドまである程度出来るようになってくると、Webアプリ開発の全体がより解像度高く見えるようになるため、
その先のキャリアとしてはアーキテクトやCTO、テックリードなど幅広く活躍出来る場が広がります。
Chromeのデベロッパーツールをより使いこなす
ChromeのデベロッパーツールというのはフロントエンドはもちろんWeb開発をする上では欠かせないツールです!

Chromeデベロッパーツールの画面例
これで通信されているデータや読み込まれているHTML、CSS、JSを見てデバッグしていくのですが、
実はもっとパフォーマンスやSEOの評価を測れたり、様々なことが出来るツールなのです。
ある程度Chromeデベロッパーツールの使い方が分かった方は、更にツールの知識を深めるため学んでいくと良いです!
詳しいChromeデベロッパーツールの使い方はこちらの記事が参考になります!
パフォーマンスチューニングやテストの実装、セキュリティ知識を増やす
- Reactのパフォーマンスチューニング
- フロントエンドのE2Eテスト
- API通信などのセキュリティ知識を増やす
というのも次のステップとしては効果的です!
少々これらは難易度が高く、ジュニアクラスというよりは、シニアクラスレベルに匹敵するないようなので、まずは他のスキルを身に着けたらで良いと思います!
まとめ: フロントエンドの学習ロードマップ
今回は現役エンジニアの視点から「フロントエンドの学習ロードマップ」について解説しました!
フロントエンドの学習手順

関連記事
【完全ガイド】独学でWebエンジニアになるロードマップを経験者解説